|
Создание художественной абстракции
Этот урок расскажет вам о том, как при помощи инструмента Warp tool (Деформация) можно создавать великолепные абстракции. Все шаги очень просты, а использовать этот эффект можно во многих случаях.
Шаг 1. Создайте новый документ размером 900 на 790 px (пикселей) и залейте фон черным цветом.
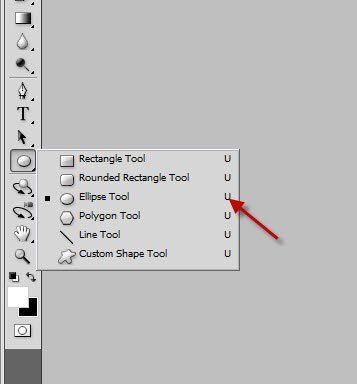
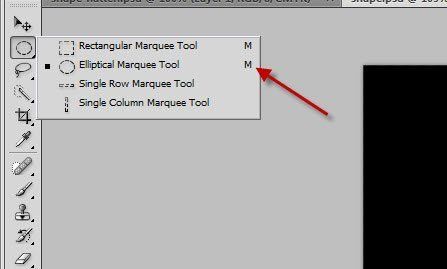
В появившейся сверху панели выберите вкладку Style (Стиль) и выберите «none» (нет стиля), выберите белый цвет:
Нарисуйте форму как показано ниже:
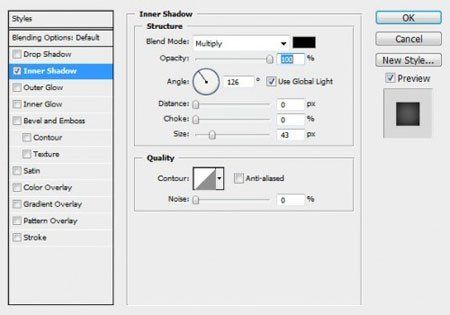
Теперь для придания глубины изображению создадим тень. Примените следующие настройки к этому слою:
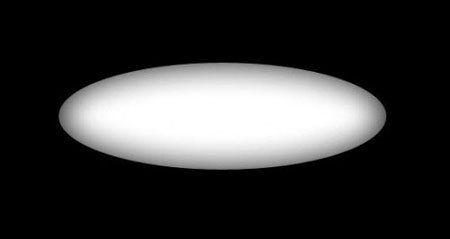
Вот, что получилось:
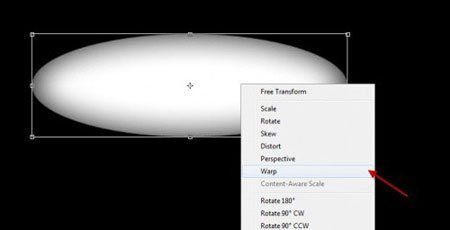
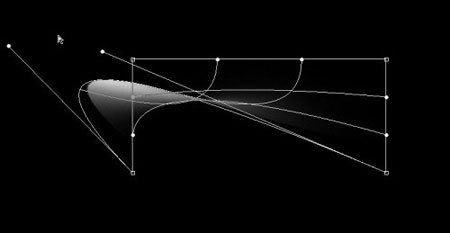
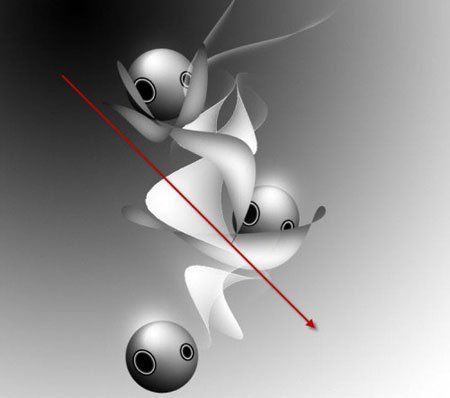
Шаг 2. Находясь на прежнем слое, нажмите Ctrl + T и правой кнопкой мыши, выберите Warp (Деформация).
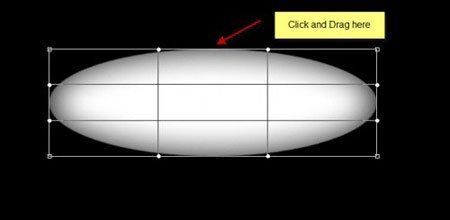
Затем перетащите край сетки:
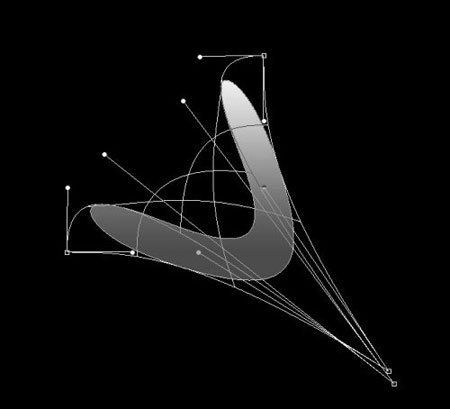
Теперь используйте ваш творческий подход и экспериментируйте с формой. Вот несколько примеров:
Шаг 3. Наряду с инструментом Shape Tool
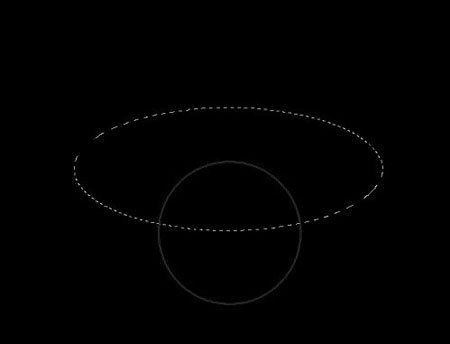
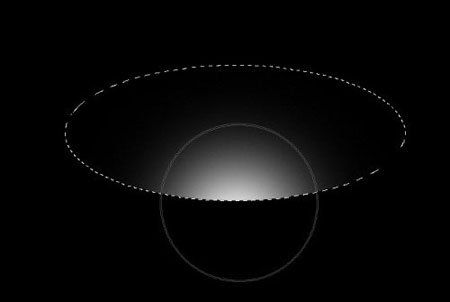
Нарисуйте овал, возьмите мягкую кисть и нарисуйте, как показано ниже:
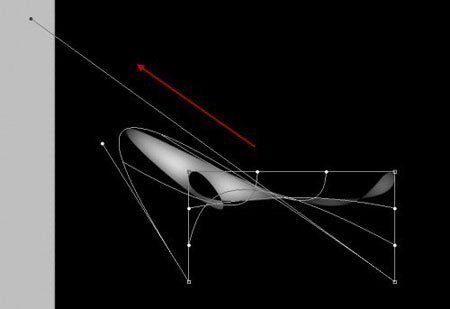
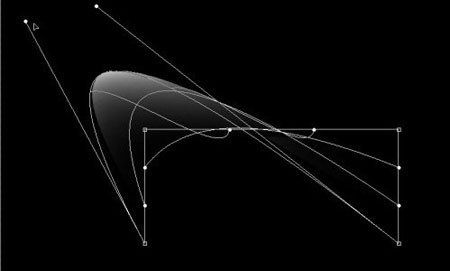
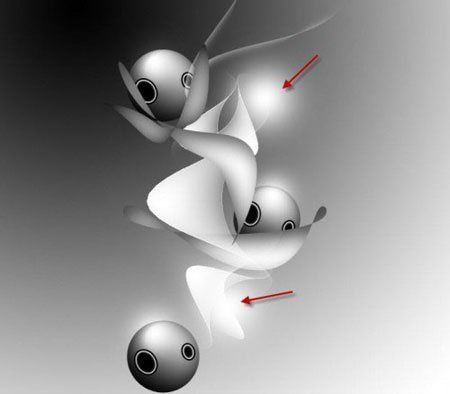
Теперь вы снова можете применить деформацию к этому слою:
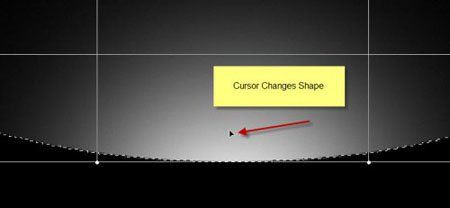
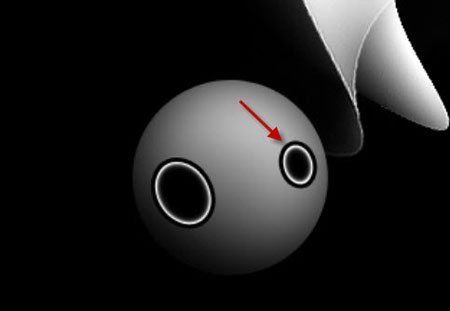
Обратите внимание, что при деформации курсор меняет свою форму на маленькую чёрную стрелку:
Шаг 4. Без сомнения, после всех вашим экспериментов с деформацией у вас появилось множество слоев. Комбинируйте их между собой и составляйте любые формы. Например, такую:
Теперь добавим шары к изображению. Создайте новый слой и назовите его «Шар». Нарисуйте белый круг, как показано на рисунке ниже:
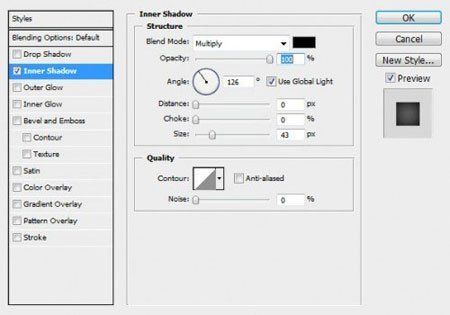
Далее перейдите Layer>Layer Style>Blending Options (Слой>Стиль слоя>Параметры наложения). Выберите Inner Shadow (Внутренняя тень):
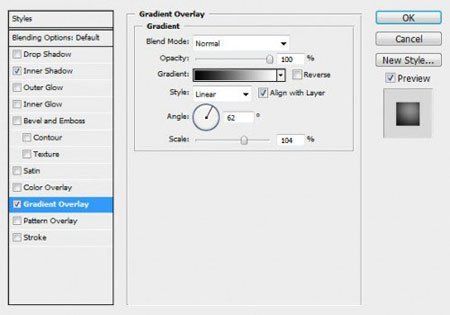
Далее выберите Gradient Overlay (Наложение градиента):
Теперь добавьте отверстия на шар. Для этого создайте новый слой поверх слоя «Шар». Затем нарисуйте круг, как показано ниже:
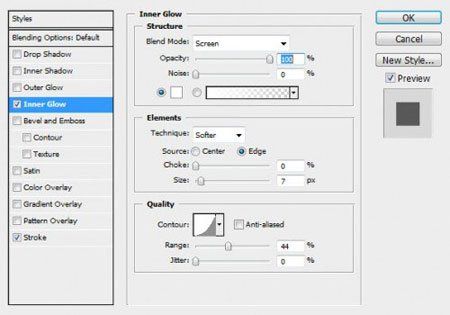
Далее перейдите Layer>Layer Style>Blending Options (Слой>Стиль слоя>Параметры наложения). Выберите Inner Glow (Внутреннее свечение):
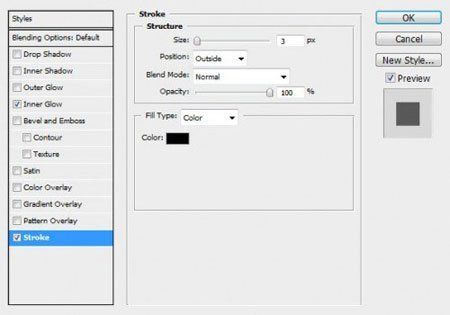
Затем выберите Stroke (Обводка):
Вот какой эффект должен получиться:
Теперь добавьте ещё одно отверстие с другой стороны. Для этого дублируйте этот слой и измените размер отверстия.
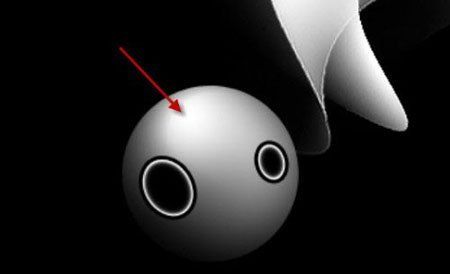
Далее создайте новый слой поверх слоя «Шар» и мягкой кистью нарисуйте блик, как показано на изображение ниже. Поменяйте режим наложения этого слоя на Overlay (Перекрытие).
Мы закончили с шаром. Для придания ещё лучшего эффекта, слейте все слои, относящиеся к шару вместе и дублируйте получившейся слой. Разместите шары, как показано ниже:
Вы можете изменять размеры шаров, для красоты. Шаг 5. Мы почти закончили. Теперь добавим ещё некоторые эффекты. Заменим заливку слоя Background (Задний план) с черного фона на радиальный черно-белый градиент для большей красоты:
Также добавьте несколько акцентов мягкой кистью, как на рисунке ниже:
Теперь сгладим изображение. Дублируйте слой Background (Задний план). Слейте все слой, кроме Background (Задний план), дублируйте получившейся слой. Примените к дублированному слою Filter> Noise> Median (Фильтр>Шум>Медиана), задайте следующие настройки:
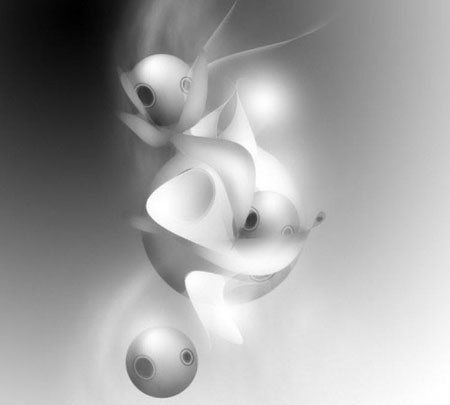
Уменьшите Opacity (Непрозрачность) слоя до 60%. Как видите, изображение стало мягче и приобрело мечтательный эффект.
Также вы можете сделать облака для дополнительного эффекта:
И наконец, создайте новый слой и поменяйте режим наложения этого слоя на Overlay (Перекрытие), а Opacity (Непрозрачность) уменьшите до 80%. Возьмите мягкую кисть и красьте ей меняя цвета, как вам нравится. Вот финальный результат:
Переводчик: Михайлова Ольга Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru Объёмный звук
Вот финальное изображение:
Что нам понадобится:
Вдохновение: Шаг 1. Создайте новый документ. Формат – А4. Фон залейте темно-синим цветом: # 0a3556
Шаг 2. Создайте новый слой.
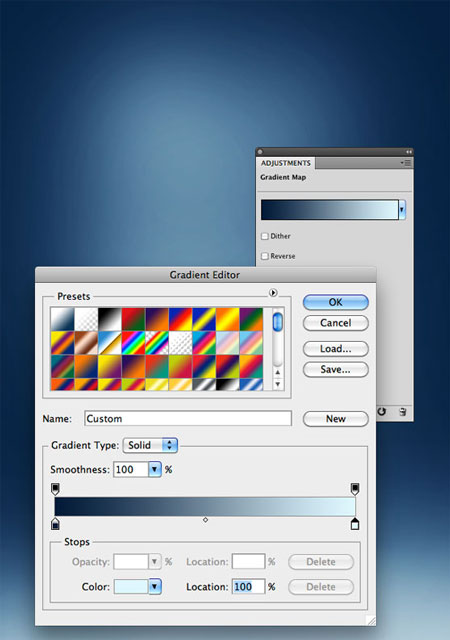
Шаг 3. Чтобы сделать наш фон ярче, нам понадобится 2 корректирующих слоя.
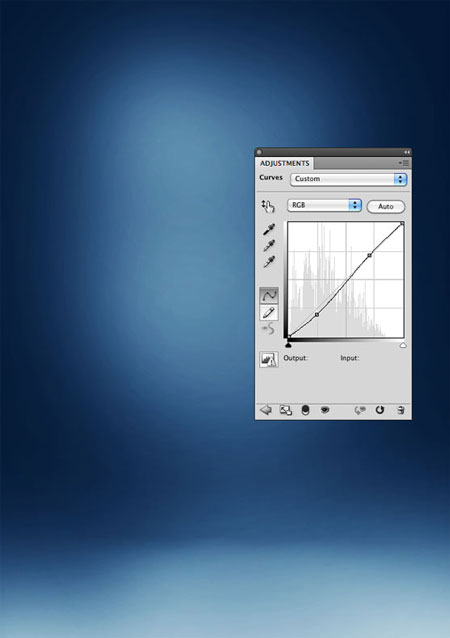
Еще один корректирующий слой: Layer> New Adjustment Layer> Curves (Слой – Новый корректирующий слой – Кривые). Чтобы увеличить контрастность всего изображения, измените вид кривой, как показано на скриншоте ниже:
Шаг 4. Последний штрих к фону.
Шаг 5. Я буду использовать изображение «Гитарист» (Любое другое изображение, связанное с музыкой, будет смотреться хорошо). Перенесите гитариста на наш холст без заднего фона. Название слоя «Rockstar».
Шаг 6. Чтобы добавить тени, просто создайте новый слой и переместите его под слой «Rockstar», возьмите мягкую черную кисть
Шаг 7. Выберите слой «Rockstar» и добавить маску слоя, нажав на значок маски на панели Layers (Слои). Используйте черную кисть
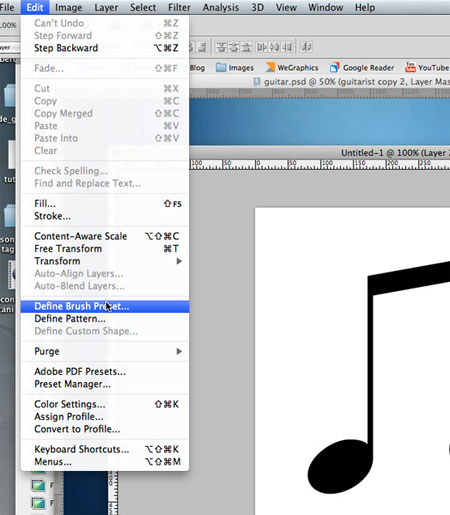
Шаг 8. Пора создать нашу кисть. Создайте новый документ размером 500 × 500 пикселей. Инструментом Custom Shape tool
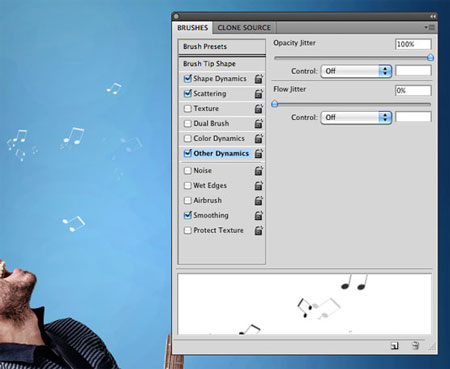
Шаг 9. Теперь, когда кисть готова, пора понять, каким образом ее использовать. Целью урока является создание большого числа ярких нот с наименьшими усилиями. Именно поэтому нам нужно настроить кисть соответствующим образом. Выберите нашу кисть в образцах и откройте окно настроек: Window> Brushes (Окно – Кисти). Здесь вы увидите большой ряд настроек. Я вас собираюсь познакомить с Shape Dynamics (Динамика формы), Scattering(Рассеивание) и Other Dynamics (Другая динамика).
В меню слева выберите Brush Tip Shape (Настройка формы кисти) и настройте диаметр кисти = 100 px и Spacing (Интервал) установите = 130%
Слева выберите Shape Dynamics (Динамика формы). Настройки:
Слева выберите Scattering (Рассеивание). Здесь Scatter (Разброс) = 1000%. Теперь ваши нотки будут разбросаны еще и по вертикали.
И, наконец, слева выберите Other Dynamics (Другая динамика). Здесь я поставил Opacity Jitter (Колебание непрозрачности) = 100%.
Шаг 10. Первое, что мы будем делать этой кистью, это
немного изменим маску, которую мы добавляли, чтобы удалить часть гитары.
Щелкните на маску, расположенную на слое «Rockstar». Цвет для кисти
сделайте черным. Проведите по верхней части гитары.
Шаг 11. Перед созданием разбросанных нот, давайте выберем путь, вдоль которого они будут расположены. Скачайте изображение «Девушка», примерно вырежьте голову и добавьте ее на наш холст. Обесцветьте изображение (Ctrl+Shift+U) и уменьшите Opacity (Непрозрачность) слоя.
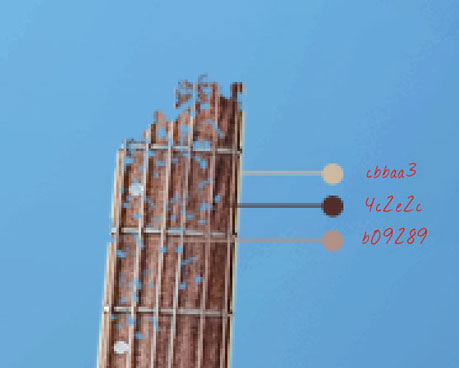
Шаг 12. Для нашей кисти мы будем использовать 3 цвета, взятых в качестве образца с гитары. (Чтобы взять образец цвета, при взятом инструменте кисть нажмите Alt и щелкните по точке, цвет которой хотите использовать)
Выберите один из 3-х цветов и начиная от гитары создайте мазки кисти. Начинайте с маленького размера кисти у основания гитары и затем увеличивайте. Когда будете обрисовывать черты лица, уменьшите диаметр кисти и Scatter (Разброс) = 150%-300%. Иначе разобрать линию будет очень сложно.
Шаг 13. Повторите то же самое, используя другие цвета и размеры кисти.
Шаг 14. Последним шагом будет окончательная настройка освещения. Создайте новую группу и назовите ее "final lights”. Подобно тому, как мы делали в шаге 4, установите режим наложения группы на Color Dodge (Осветление основы), создайте слой внутри группы и добавьте белые пятна там, где нужно улучшить освещение.
И вот результат:
Пример переводчика:
Автор: Sebastiano Guerriero Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru Создание сложных 3D объектовСегодня я хочу рассказать как создать любую, какую Вы только пожелаете 3D фигуру из простого изображения – заготовки (Данный урок актуален для пользователей Adobe PhotoShop CS4 или CS5). 1. Немного теории без которой ни как…
Именно этот спектр цветов является рабочим для создания 3D объектов. 2. Подготовка рабочей среды программы к работе.
Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: Window (Окно)>3D.
3. Создание заготовки.
Вы можете задать другие параметры, но помните, чем больше наше изображение, и его разрешение тем тяжелей и дольше компьютер будет обрабатывать нашу фигуру. Нарисуйте на холсте кистью с твердыми краями и большого диаметра, нажав клавишу Shift, следующий рисунок (выбирайте для каждой полосы цвет, который указан у меня на скриншоте):
Это и есть наш рисунок – заготовка. 4. Создание 3D объектов.
Посмотрите на фигуру которая получилась:
Теперь по вращайте ее инструментами:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой. Теперь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой. Теперь вновь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой. Теперь снова верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой. 5. Теперь я думаю Вы поняли принцип по которому фотошоп строит трехмерные объекты. Для закрепления материала, покажу такой пример:
Для того, чтобы нам воссоздать такую же мы должны проанализировать следующим образом: Сверху и снизу у фигуры места среднего диаметра относительно всей фигуры, а значит на заготовке он должен быть средним цветом (не сильно темным, не сильно светлым). Далее барабан с впадинами, значит барабан самый выпуклый и значит цвет на заготовке у него самый светлый (но не слишком светлый поскольку диаметр барабана будет чрезмерно большим). Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем – цилиндр. На основе этих анализов создаю такую заготовку:
Используя логическое мышление мы можем создавать абсолютно любые 3D фигуры. Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте не ее основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке. Желаю Вам успехов, надеюсь урок Вам понравился. Другие мои уроки, посвящённые 3D моделированию, вы можете посмотреть здесь. Автор: Maxzeev Данная статья подготовлена для Вас командой сайта http://www.photoshop-master.ru Световое скручивание
Световое скручивание – это только название. Кажется, нет другого термина, который бы описывал это эффект лучше. Шаг 1. Создайте новый документ произвольного размера и заполните его черным или любым другим темным цветом.
Шаг 2. Создайте новый слой. Активизируйте инструмент Brush Tool
Шаг 3. Теперь выберите меню filter > distort > shear (Фильтр – Искажение – Искривление) и создайте зигзагообразную линию, как показано на рисунке. Поэкспериментируйте с разными видами зигзага, чтобы получить тот, который Вам подойдет. Нажмите ОК, чтобы применить эффект к Вашему изображению.
Шаг 4. Откройте изображение, вокруг которого будет обвиваться наш зигзаг и перенесите туда сам зигзаг. Вы можете вращать зигзаг как угодно, но конечный результат будет лучше, если зигзаг разместить строго по вертикали или по горизонтали. Автор урока решил обернуть зигзаг вокруг простой трубы.
Шаг 5. Для того, чтобы создать иллюзию глубины,
начните удалять части зигзага. Решите сами, какие именно части зигзага
Вы хотите удалить. Выделите необходимые части зигзага при помощи
инструмента Lasso Tool
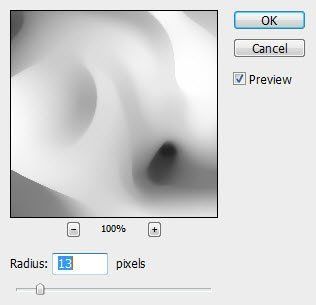
Шаг 6. Чтобы создать дополнительный световой эффект, создайте копию слоя с зигзагом и примените к нему: Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом размытия – 5 пикселов. Также можно добавить немного цвета к «размытому» зигзагу: для этого нажмите комбинацию клавиш для того, чтобы открыть диалоговое окно команды hue/saturation (Цветовой тон/Насыщенность). В диалоговом окне установите метку в пункте «Тонирование», немного уменьшите значение параметра Яркость, и, перемещая ползунок значения Насыщенность, добейтесь нужного Вам цвета. Измените режим наложения этого слоя на Затемнение и установите значение Непрозрачности по Вашему усмотрению.
Шаг 7. Для того чтобы завершить данный эффект, активизируйте инструмент Burn Tool
На этом урок закончен.
Желаю Вам успехов! Данная статья подготовлена для Вас командой сайта http://www.photoshop-master.ru Меняем время суток в Фотошоп
Вы хотите знать, как использовать PhotoShop, чтобы изменить время суток на фотографии и преобразовать его с солнечного дня в закат? Тогда этот урок будет интересен и полезен для Вас. В начале, Вы должны найти подходящую фотографию. Можете использовать данное изображение. Откройте изображения. Для начала увеличим контраст фотографии. Дублируем слой (Ctrl+J) и примените Фильтр>Размытие>Размытие по Гауссу, со следующими параметрами:
Изменим режим наложения на Мягкий Свет прозрачностью 50 %. Результат должен быть следующим:
Слейте два из этих слоев вместе. Используйте Инструмент Резкость
Хорошо, теперь начнём изменять фон. Первоначально, мы должны изменить небо. Используйте Инструмент Прямолинейное Лассо
Хороший, мы уже сделали выделение, но Вы можете увидеть, что у нас есть некоторые не выделенные элементы. Что же нужно сделать? Держите Shift и когда у Вас рядом с указателем появиться знак "+", Вы можете добавить выделение.
Хорошо, теперь дублируем выделенную область на новый слой (Ctrl+J) и применим Стиль слоя>Наложение Градиента.
Заметили разницу?
Настало время изменить цвет земли и водной основы. Вернёмся к слою с основным изображением. Используя Инструмент Многоугольное Лассо
Помните, что в выделении нескольких участков Вам поможет клавиша Shift.
Нажмите Ctrl+J, чтобы дублировать выделенную область на новый слой. Изображение>Коррекция>Цветовой тон/Насыщенность.
Вот результат:
Затемним немного фон, чтобы удалить появление дефектов на изображении. Используйте инструмент Затемнитель
Последнее, что осталось сделать - изменить оттенок самого здания. Нужно перенести само здание на новый слой. Есть простой способ. Слейте все слои в один, кроме фонового, Выделение>Загрузить выделенную область, затем - Выделение>Инверсия, затем перейдите фоновый слой и нажмите Ctrl+J, чтобы дублировать выделенную область на новый слой. Примените к полученному слою наложение градиента.
Вот результат этого шага:
Выглядит хорошо, но незаконченно. Изображение>Коррекция>Яркость/Контрастность:
Теперь лучше?
Вот и всё!
Переводчик: Лукша Юрий. Данная статья подготовлена для Вас командой сайта http://www.photoshop-master.ru
Знакомство с фильтром ПластикаФильтр Пластика (Liquify) является одним из наиболее часто используемых фильтров в Photoshop. Этот фильтр позволяет искажать пиксели изображения без потери его качества. Некоторых пользователей немного пугает фильтр Пластика, другие же используют его не совсем правильно. Сейчас вы узнаете возможности это мощнейшего фильтра в подробностях и сможете применять его в ваших работах.
Что представляет собой фильтр Пластика
Когда вы откроете фильтр Пластика, то увидите окно, содержащее следующие области:
Инструменты
Инструмент Деформация (Forward Warp Tool (W))
Плотность кисти (Brush Density)
Нажим кисти (Brush Pressure)
Инструмент Скручивание (Twirl Tool (C))
Инструменты Сморщивание (Pucker Tool (S)) и Вздутие (Bloat Tool (B))
Инструмент Смещение пикселов (Push Tool (O)) по вертикали
Инструмент Смещение пикселов (Push Tool (O)) по горизонтали
Инструмент Отражение (Mirror Tool (M)) |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||