|
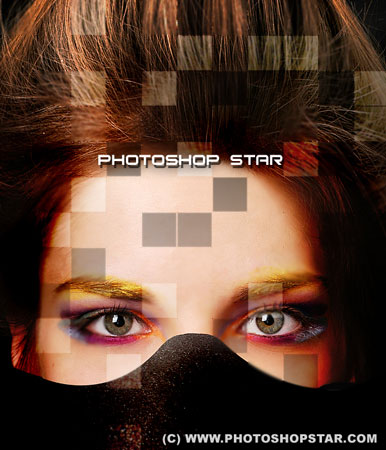
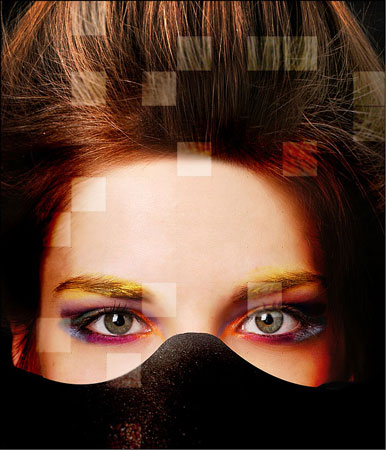
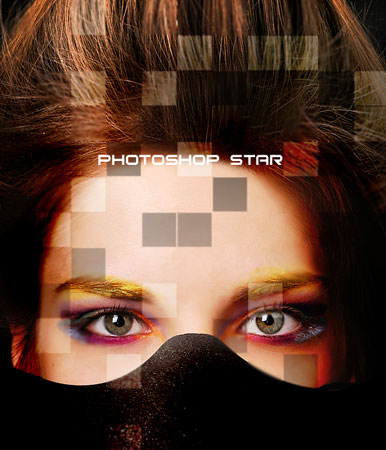
Стилизуем в Фотошоп фото при помощи фрагментовВ этом уроке я собираюсь научить вас создавать один очень интересный эффект стилизации фото при помощи фрагментов. Результат урока:
Использованные материалы: женская фотография. Шаг 1. Откройте фото в фотошопе. Измените его размер на 600х750 пикселей при помощи Image > Image Size (Изображение/Размер изображения…)
Шаг 2. Для этого урока необходимо будет создать сетку прежде чем мы сможем начать стилизовать наше фото. Создаем новый документ размером 55х55 пикселей и рисуем черные и белые точки при помощи Pencil Tool (Инструмент «Карандаш»)(размер: 1 пиксель), как на рисунке ниже.
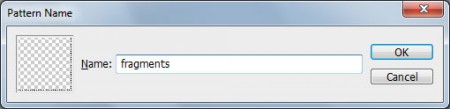
Шаг 3. Идем в Edit > Define Pattern (Редактирование/Определить узор) и сохраняем нашу сетку как заливку. После этого вы можете закрыть ее без сохранения.
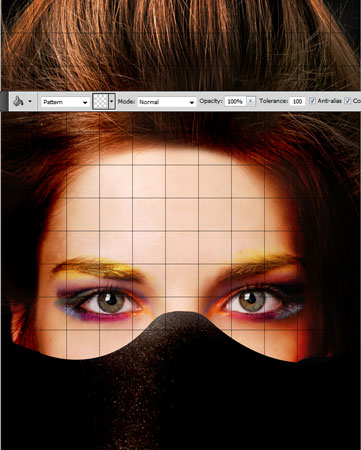
Возвращаемся к нашему основному документу, создаем новый слой и заливаем его при помощи Paint Bucket Tool
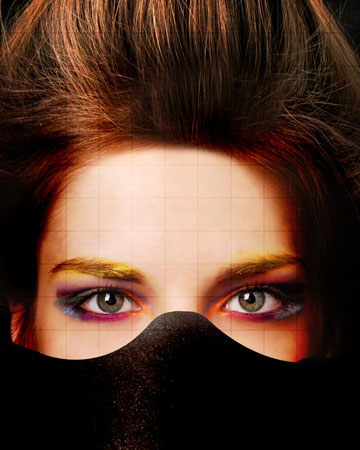
Шаг 4. Изменяем режим слоя с заливкой на Overlay (Перекрытие), непрозрачность ставим 80%
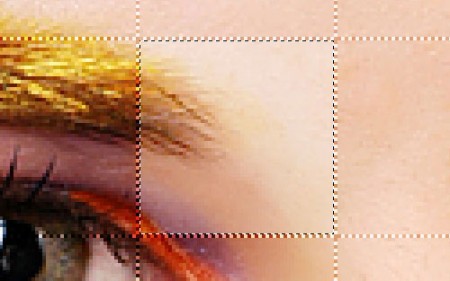
Шаг 5. После этого возвращаемся к нашему фоновому слою. Все действия теперь мы будем производить только с ним. Берем Rectangular Marquee Tool
Шаг 6. Применяем Dodge Tool
Шаг 7. Теперь берем Blur Tool
Шаг 8. Удаляем выделение области при помощи Ctrl+D. У нас получился вот такой эффект:
Шаг 9. Добавляем больше клеток точно таким же образом:
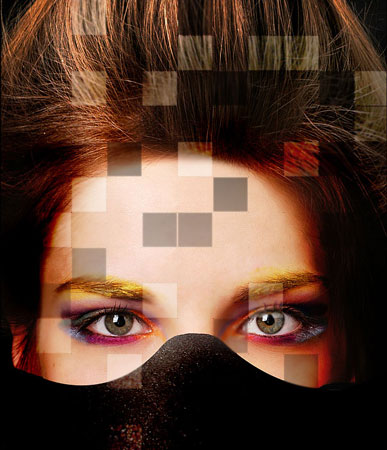
Шаг 10. После этого нам необходимо добавить больше темных клеток при помощи Burn Tool
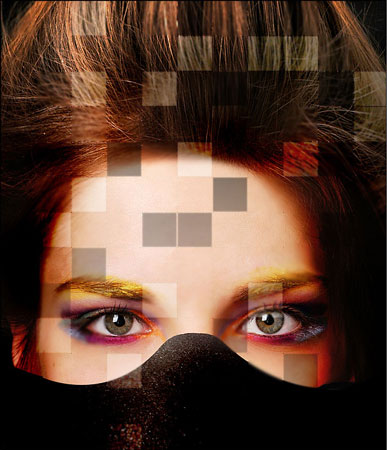
Шаг 11. В конце я хочу добавить несколько размытых клеток без изменения яркости.
Шаг 12. Теперь давайте добавим немного текста. Берем Horizontal Type Tool
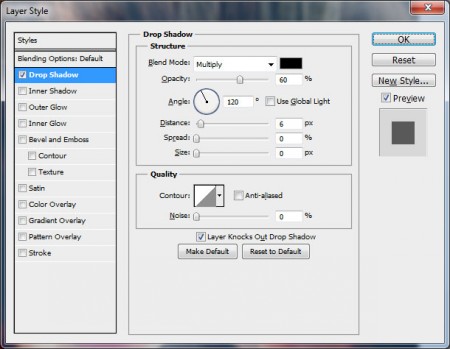
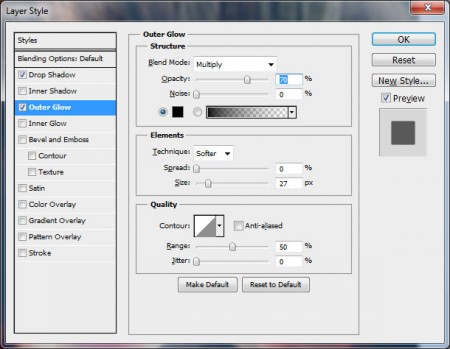
Шаг 13. Жмем правой кнопкой мыши по миниатюре слоя и идем в Blending Options (Параметры наложения) и применяем Drop Shadow (Тень) и Outer Glow (Внешнее свечение) к этому слою:
Финальное изображение
Выглядит очень интересно и креативно, не так ли? Вы можете использовать этот эффект для рекламы, поздравительных открыток и т.д.
Перевод: Адель Камински Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Превращаем себя в кинозвездуИтоговый результат:
В этом уроке показан способ добавления другого лица в постер шаг за шагом с подробными объяснениями обработки всех мельчайших деталей. Вы будете выглядеть, как настоящая звезда!
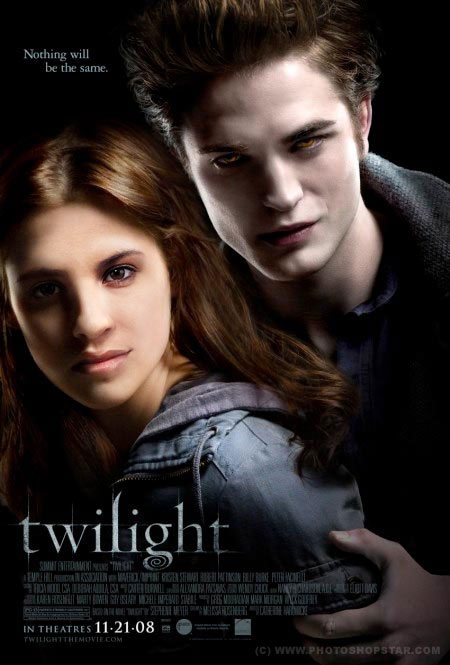
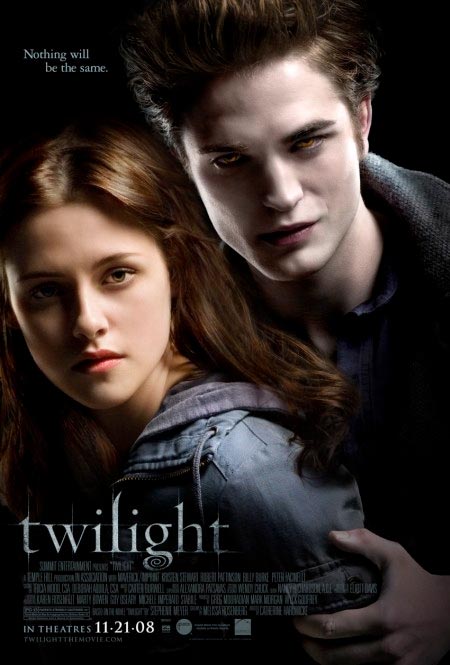
Начнем с подбора подходящего плаката, на котором вы бы хотели себя
видеть. Например, можно использовать постер фильма «Сумерки» (скачать
можно здесь)
или любой другой постер из вашего любимого кино. Теперь потребуется
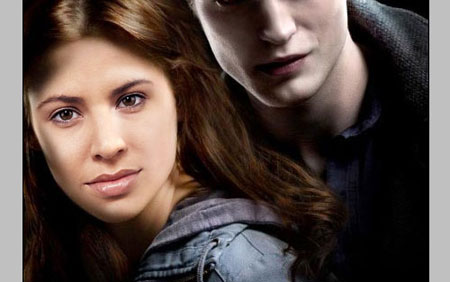
лицо, которое мы будем вставлять. В этом уроке использовано лицо молодой
девушки (скачать можно здесь), также вы можете использовать вашу фотографию. Далее, чтобы вырезать лицо из фона воспользуемся Polygonal Lasso Tool
Нажмите Ctrl + C, чтобы скопировать выделенную область, а затем откройте картинку с плакатом фильма и вставьте лицо Ctrl + V на новый слой. Если вам нужно повернуть лицом в подходящее положение и изменить его размер, то воспользуйтесь свободным трансформированием, нажав Ctrl + T или перейдя Edit > Free Transform (Редактирование >Свободное трансформирование).
После этого мы можем перейти к следующему шагу. Воспользуемся инструментом Eraser
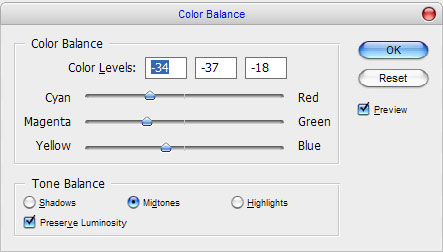
Как вы видите, цвет лица немного отличается от цвета на постере. Для решения этой проблемы перейдем Image > Adjustments > Color Balance (Изображение>Коррекция>Цветовой баланс) и зададим настройки, как на изображение ниже:
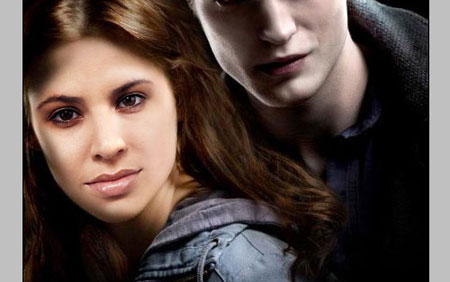
Теперь лицо выглядит намного лучше. Мы получили подходящий тон лица!
Далее используем Dodge Tool
Разница сразу видна:
Теперь необходимо затемнить некоторые части лица. Выберем Burn Tool
Переходим к следующему шагу. Мы будем добавлять тень на левую часть лица. Создадим новый слой и воспользуемся Polygonal Lasso Tool
Снимаем выделение, нажав Ctrl + D и переходим Filter> Blur> Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу):
Сейчас будет самая сложная часть урока. Необходимо стереть ненужные части тени с лица при помощи Eraser
Мы закончили! Теперь вы выглядите, как настоящая актриса! Исходный плакат:
Результат урока:
Переводчик: Михайлова Ольга Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Создаём полупрозрачный текст в ФотошопСтили слоя являются мощным инструментом в Photoshop, которые позволяют быстро создавать эффекты, которые можно применить к дополнительным объектам.
Сегодня мы покажем, как использовать стили слоя для создания эффекта заполнения жидкостью текста в Photoshop.
Шаг 1. Начните с создания нового документа, 1500px по 1000px.
Шаг 2. Теперь введите текст, который вы хотите "полузалить", используя цвет #dbdbdb, размер 300 пикселей, и шрифт типа "Cooper Std". Было бы неплохо использовать жирный шрифт.
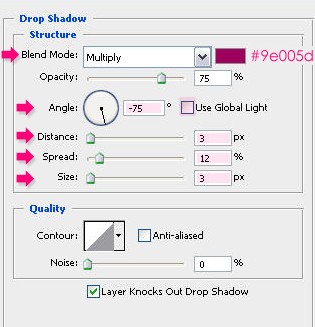
Шаг 3. Дважды щелкните на нижний слой (Ваш текст - внизу), и примените следующие стили слоя: Тень:
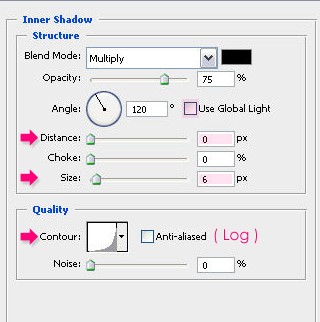
Внутренняя тень:
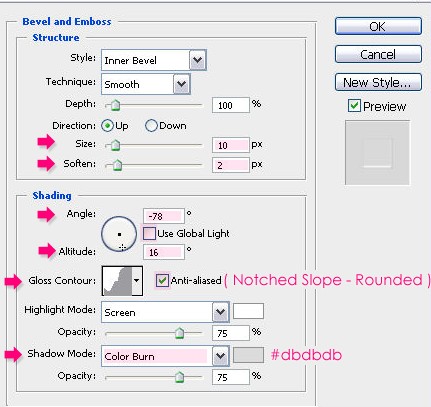
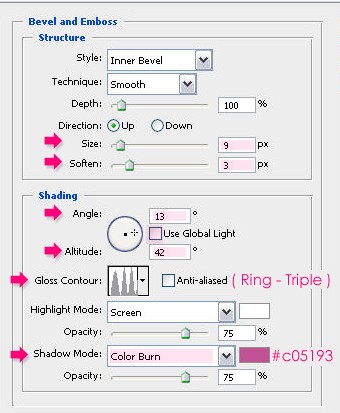
Тиснение/скос:
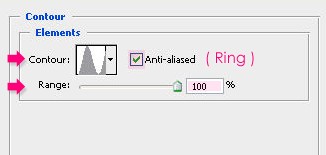
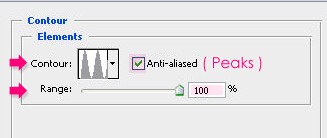
Контур:
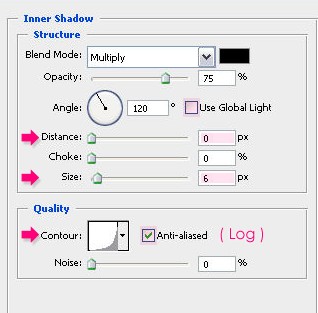
Шаг 4. Теперь, измените значение заливки верхнего слоя (Ваш текст - сверху), со значением (0%), затем дважды щелкните по нему, и примените следующие стили слоя: Внутренняя тень:
Тиснение/скос:
Контур:
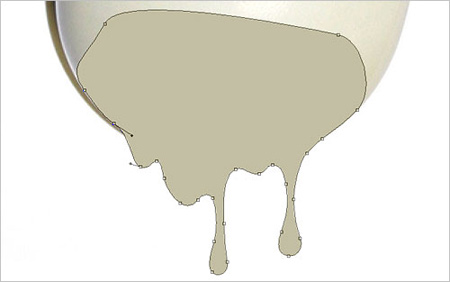
Шаг 5. Используйте Rectangle Tool
Шаг 6. Выберите Add Anchor Point Tool - Инструмент "Перо+", и начинайте добавлять узловые точки на краях букв, где они пересекаются с прямоугольником.
Шаг 7. Как только вы закончите, начинайте добавлять
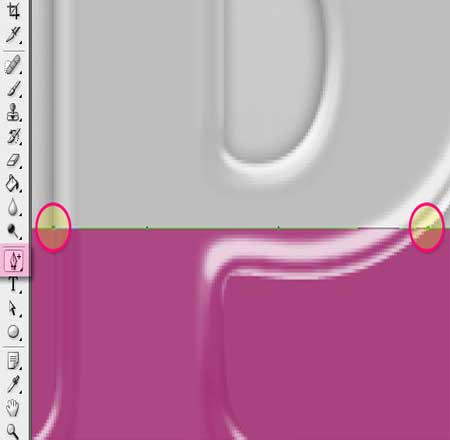
точки между ребрами, чтобы они определяли вершины и основания жидкости.
После добавления точек, используйте Direct Selection Tool - Инструмент "Стрелка", чтобы выбрать те точки и переместить их вверх и вниз.
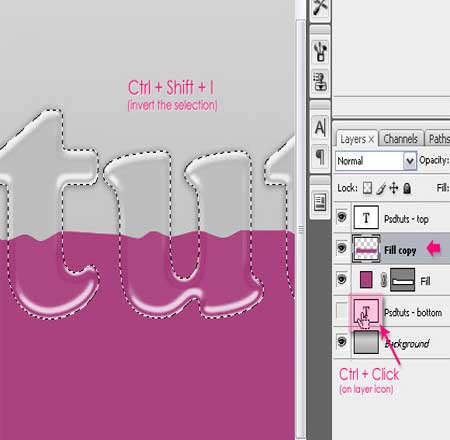
Шаг 8. Мы собираемся применить растеризацию слоя прямоугольной формы, Для этого правой кнопкой мыши кликаем на копию, и выберите Rasterize Layer - "Растрировать слой". Щелкните правой кнопкой мыши на значке одного из текстовых слоев, чтобы создать выделение, а затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение, и нажмите Удалить.
Шаг 9. Дважды щелкните на "Растрировать слой формы", и примените следующие стили: Тень:
Внутренняя тень:
Тиснение/скос:
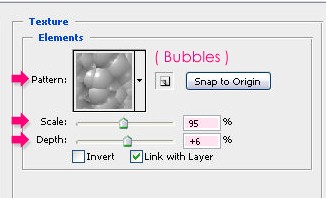
Текстура:
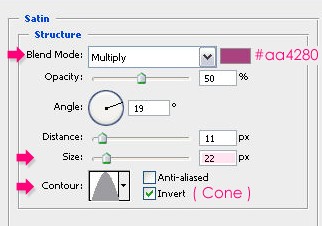
Глянец:
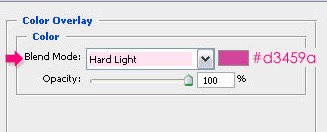
Наложение цвета:
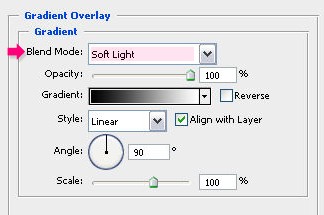
Наложение градиента:
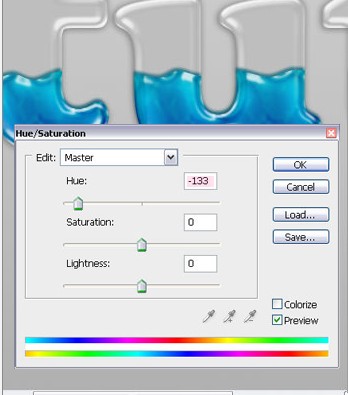
Вот в принципе и все, но вы все равно можете изменить цвет жидкости заполнить путем простого добавления тона и насыщенности корректирующего слоя, и выбрать цвет который вам по душе.
Удачи.
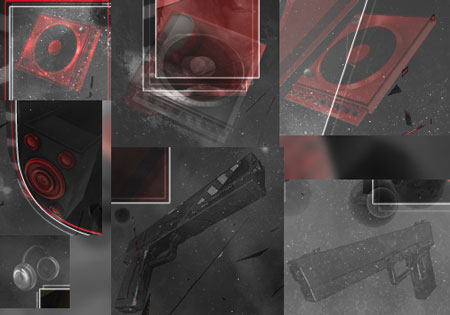
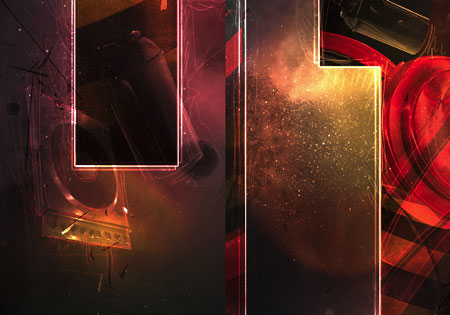
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru Текст в стиле FUNKВ этом уроке пошагово вы узнаете, как создать красочный яркий текст в стиле фанк. Мы будем использовать обтравочную маску, режимы смешивания слоев, а также ряд других инструментов и техник, чтобы добиться такого потрясающего результата. Ресурсы:
Nebulas (by Hameed from DeviantART)
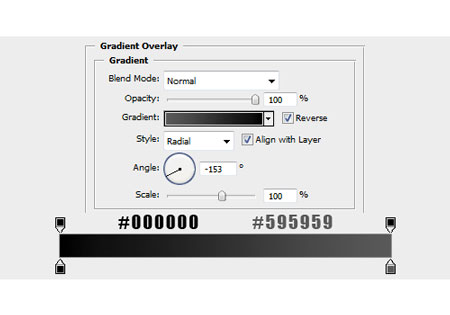
Приступим! Создаем новый документ (CTRL+N) подходящего вам размера, я использовал 40х15 см 200 dpi и 16 bits/channel, так как я собираюсь впоследствии распечатать работу, при 16-битном канале градиентные переходы будут выглядеть более сглаженно. Добавляем стиль слоя Layer - Layer Style - Gradient Overlay (Стиль - Стиль слоя - Перекрытие градиентом) с такими параметрами:
Теперь добавим немного туманностей с помощью сток-фото Nebulas и меняем blending mode (режим наложения) слоя на Linear Dodge (Линейный осветлитель) с fill (заливка) 60%.
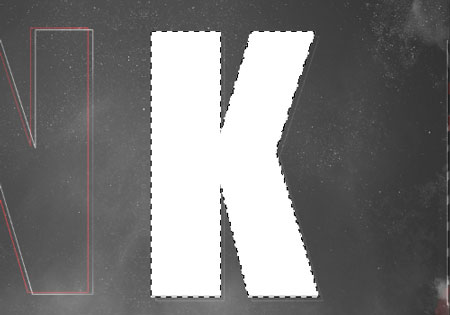
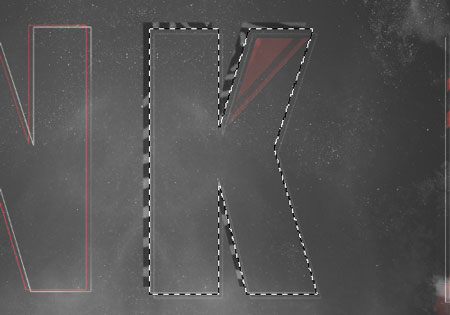
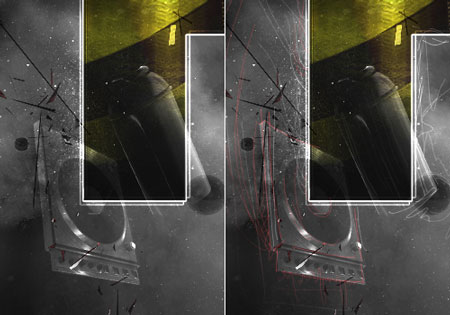
Создадим обводку вокруг слов.
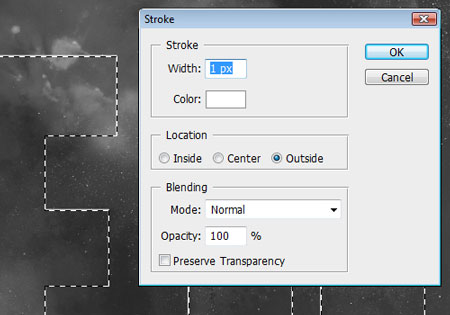
2) Скрываем слой с текстом и создаем новый. Переходим Edit - Stroke (Редактирование - Обводка).
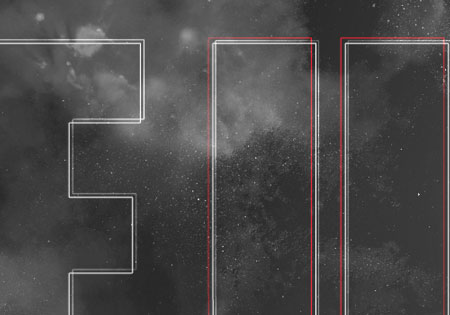
3) Таким образом создаем несколько обводок разных цветов для каждой
буквы и передвигаем одни на несколько пикселей вверх, другие - вправо.
Меняем режим наложения на Color Dodge (Осветление основы) или Linear Dodge (Линейный осветлитель).
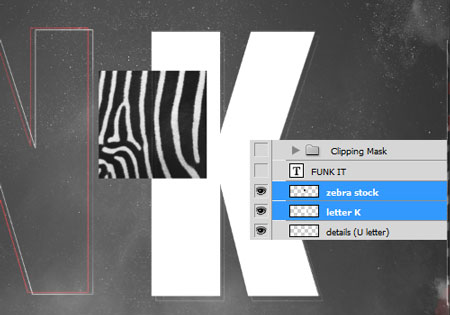
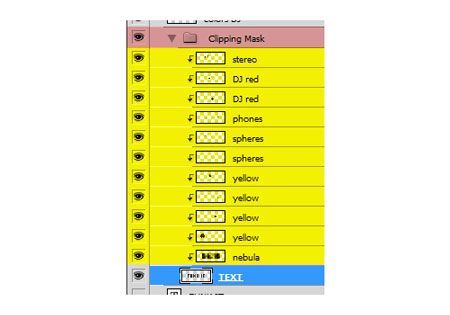
Теперь добавим текстуру и создадим обтравочную маску для текста.
Добавим несколько 3D-элементов подходящих по стилю к нашей работе.
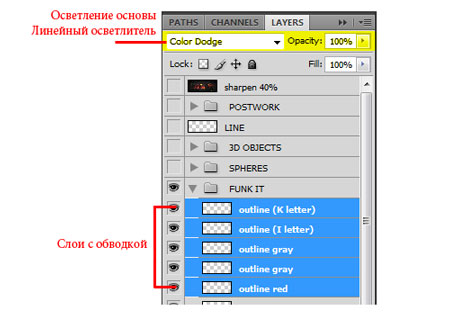
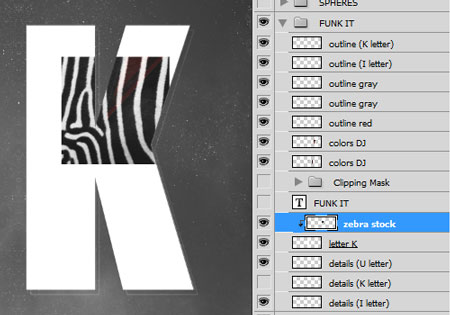
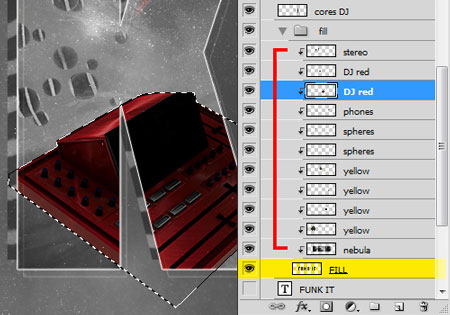
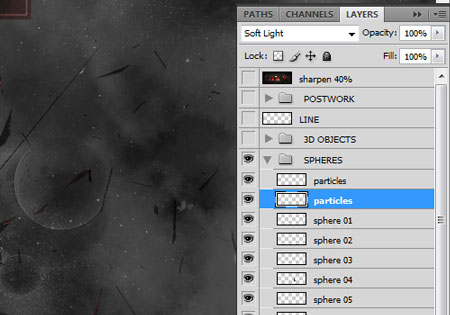
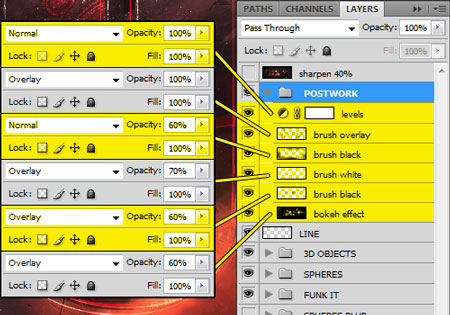
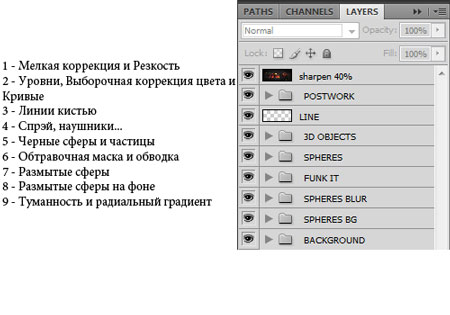
Располагаем все слои с моделями друг над другом, для каждой создаем обтравочную маску и объединяем их в группу. Как вы видите на скриншоте ниже, красным отмечена группа (CTRL+G), желтым все слои, к которым мы применили обтравочную маску, они помещены в группу, синим - слой с текстом.
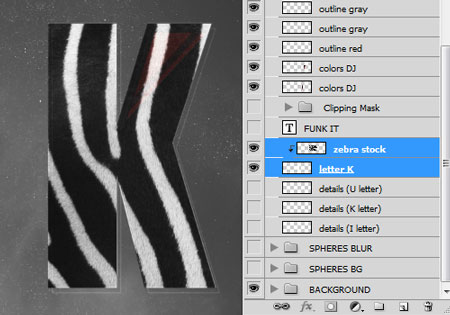
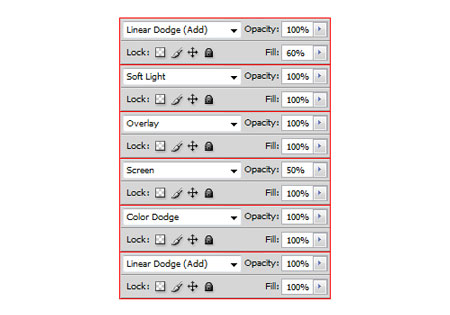
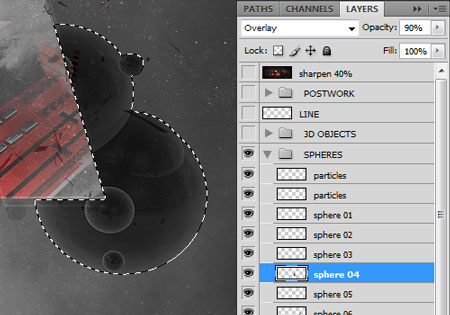
Как показано ниже, модель не выходит за пределы буквы, так как к ней применена обтравочная маска. Поэкспериментируйте с режимами наложения, такими, как Color Dodge (Осветление основы), Linear Dodge (Линейный осветлитель), Overlay (Перекрытие), Soft Light (Мягкий свет) и Screen (Осветление). Уменьшаем opacity (непрозрачность) и fill (заливка).
Добавляем 3D-частицы, симулируя, какое-то подобие взрыва и устанавливаем режим наложения на Soft Light (Мягкий свет) или Overlay (Перекрытие).
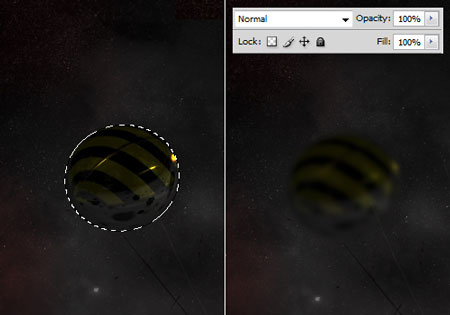
Добавляем больше деталей: выбираем 3D-сферы, устанавливаем режим наложения Soft Light (Мягкий свет) или Overlay (Перекрытие) и уменьшаем opacity (непрозрачность).
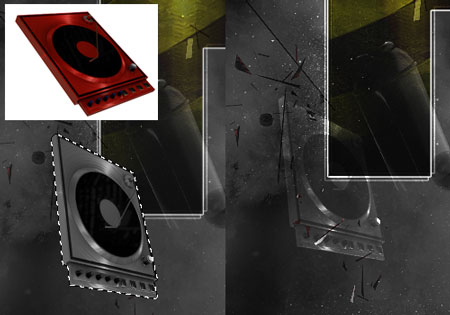
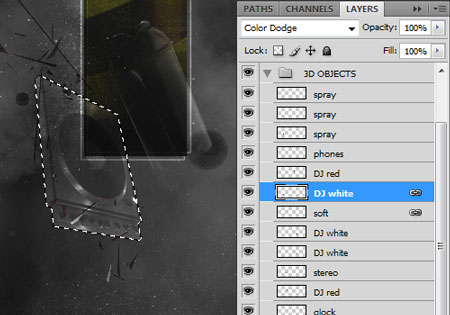
Используем другие 3D-объекты. Обесцвечиваем их (SHIFT+CTRL+U), меняем наклон (CTRL+T) и меняем режим наложения на Color Dodge (Осветление основы). Также используем Linear Dodge (Линейный осветлитель), Overlay (Перекрытие) и Screen (Осветление). Размещаем объекты в группе с остальными 3D-элементами.
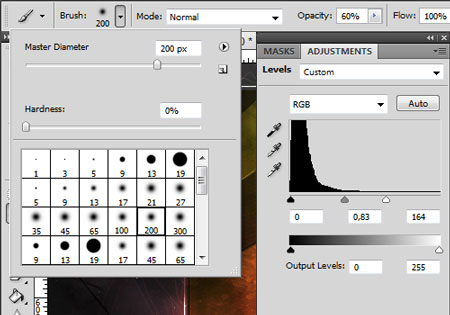
С помощью Brush Tool
Вот мы и подошли к самой важной части этого урока: освещение и цвет.
После этого создаем несколько корректирующих слоев Layer - New Adjustment Layer - Levels (Слой - Новый корректирующий слой - Уровни), Selective Colors (Выборочная коррекция цвета) и Curves (Кривые) для регулировки освещения. Корректируем некоторые места мягкой круглой кистью
Добавляем еще 3D-сфер на задний и передний планы. Затем применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 3-5 пикселей. Меняем режим наложения на Normal (Нормальный) или Overlay (Перекрытие).
Делаем небольшую коррекцию, применяем фильтр Sharpen (Резкость).
Все! Мы закончили!
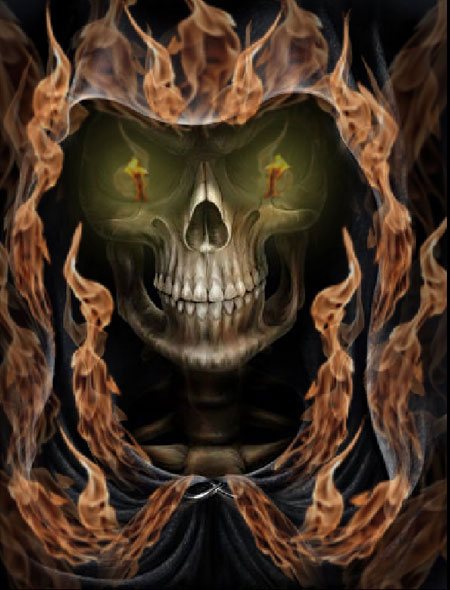
Автор: Bruno Kenzo АватаркаВ этом уроке я расскажу Вам, как сделать вот такую, анимированную аватарку (размером 100х120 пикс.).
Шаг 1. Открываем изображение, над которым будем работать в Photoshop. *чем лучше будет качество вашего изображения, тем качественнее получится сама аватарка. Для этого урока я использовала картинку размером 340 пикс. в ширину*
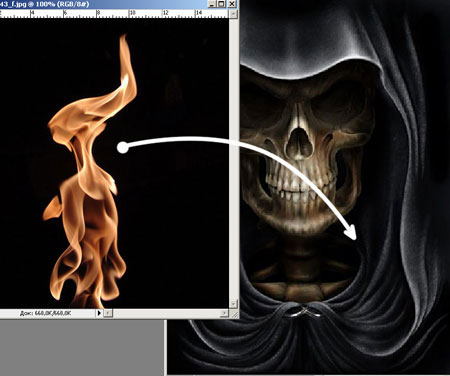
Теперь открываем в Photoshop картинку с огнем (постарайтесь найти наиболее подходящее пламя, для нашей работы).
Скорее всего, то, что картинка с пламенем будет лучше качеством
картинки выбранной для аватарки и размер ее будет больше, а после того
как вы перетащите пламя в наш документ, оно будет огромное и закроет
первый слой.
*верните размер изображение Ctrl++*
Очистим пламя от фона.
Примените Трансформация, нажав Enter.
Таким же способом, применяя Трансформацию, Деформацию, возможно уменьшая Непрозрачность слоя, удаляя что-то лишнее Ластиком
В результате у вас получится примерно так:
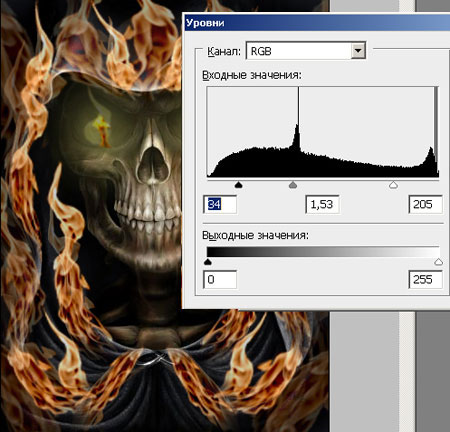
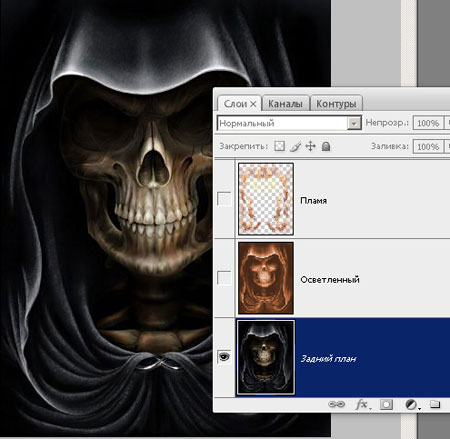
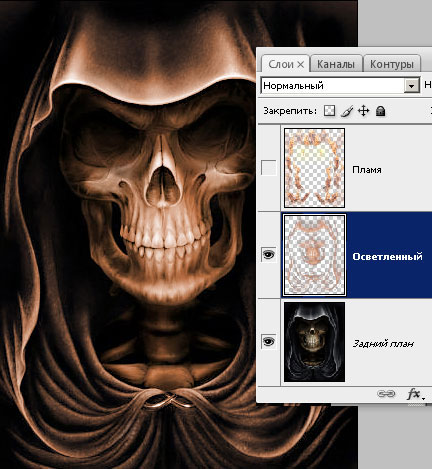
Шаг 2. Выделите все слои с пламенем и нажмите Ctrl+E, они объединятся в один слой, назовите его Пламя. Затем примените к этому слою Уровни (Levels (Ctrl+L)), для того чтобы сделать наше пламя ярче.
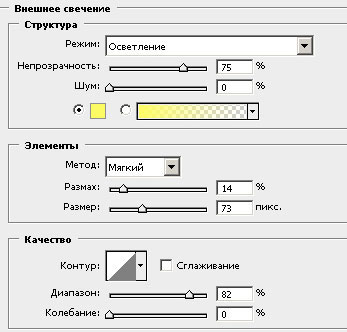
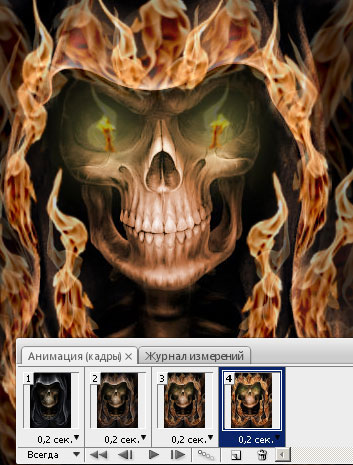
Теперь будем создавать свечение от огня на самом черепе и капюшоне.
*назовите этот слой Осветленный*
Теперь, отключите видимость слоям: Осветленный и Пламя (убрав глазик возле миниатюры слоя) и перейдите на слой Задний план.
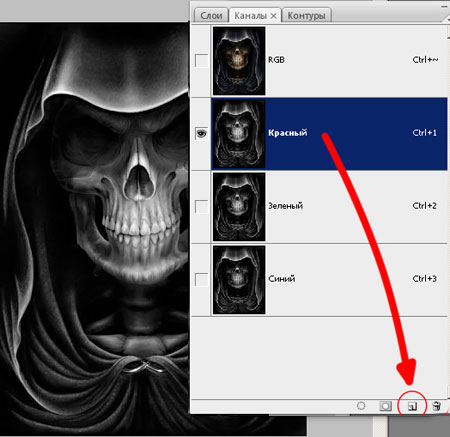
Перейдите в палитру Каналы (Channels).
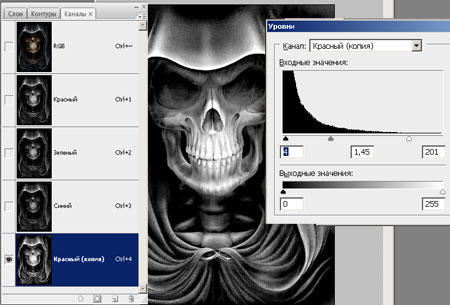
У вас появится копия Красного канала. Находясь на копии Канала, вызовите окно Уровней (Ctrl+L).
Для чего мы все это делали?? Для того чтобы загрузить выделение светлых
участков, и используя это выделение, удалить все лишнее со слоя, к
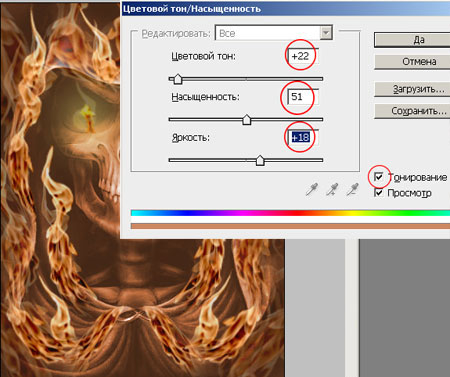
которому ранее применили Цветовой тон/насыщенность.
Прейдите на слой Пламя и включите ему видимость, копируйте этот слой (Ctrl+J) и уменьшите ему (копии слоя Пламя) Непрозрачность где то до 60%. Ну вот, мы подготовили наше изображение для того, чтобы начать делать анимацию (в результате всей нашей работы, у вас должно было получиться четыре слоя).
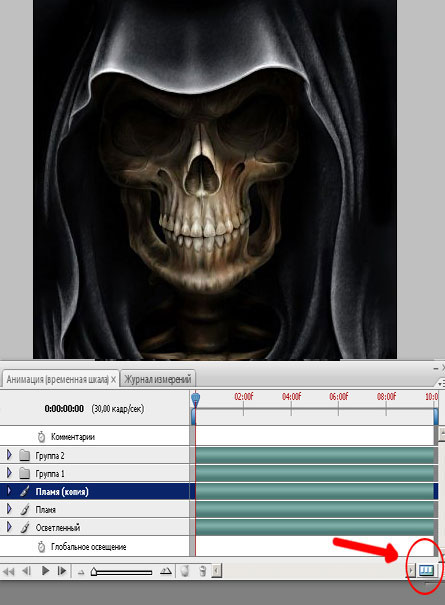
Шаг 3. Отключите видимость всем слоям кроме самого первого (Задний план).
В появившемся окне Анимация (Кадры), в первом кадре установите Время отображение кадра 0,1 сек. (нажав на перевернутый треугольник возле 0,10 сек.) чуть ниже, установите Параметры цикла – Всегда.
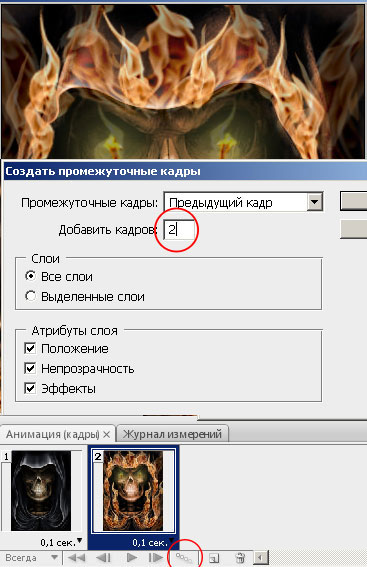
Затем нажмите на значок Создание промежуточных кадров и в появившемся окне, в пункте Добавить кадров, поставьте 2. нажмите ДА.
Photoshop сам создаст слои с плавным переходом, от первого ко второму.
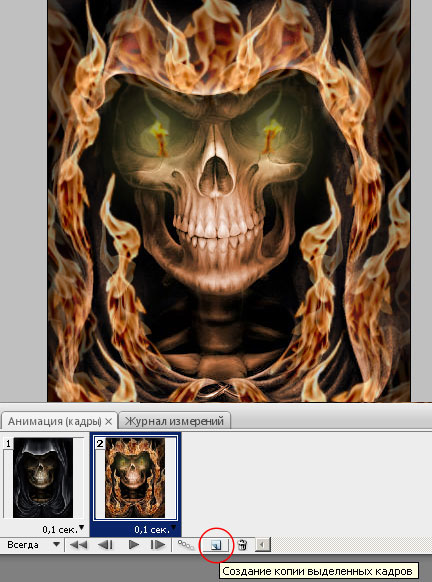
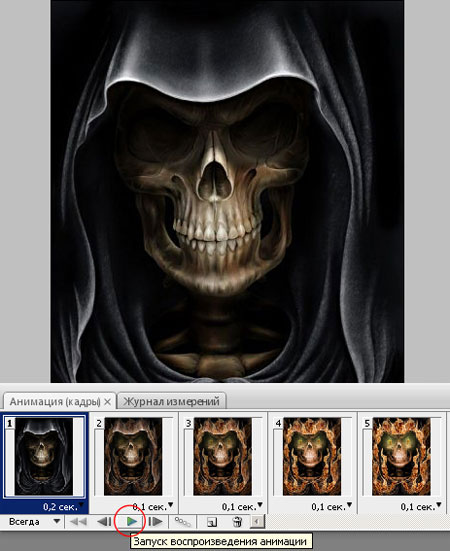
Добавляем еще один кадр (нажав на значок Создание копии выделенных кадров ) и включаем видимость слою Пламя (копия). Все, наша анимация готова, чтобы посмотреть результат, нажмите на значок Запуск воспроизведения анимации.
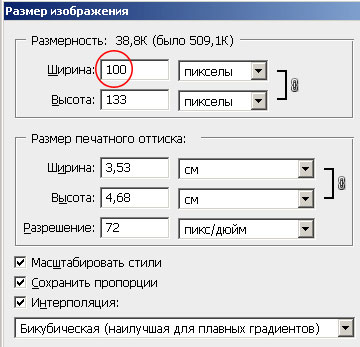
Шаг 4. Теперь уменьшаем нашу анимацию до нужного размера.
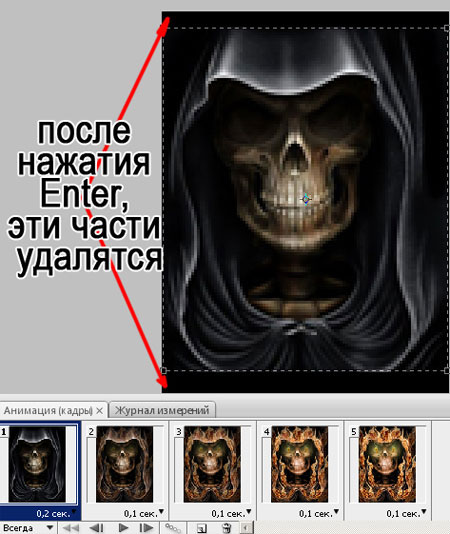
Аватарка уменьшится в размере, для того чтобы сделать ее размером именно 100х120 пикс., берем инструмент Кадрирование (С) и в настройках инструмента устанавливаем Ширину 100 пикс и Высоту 120 пикс.
*размер изображения аватарки специально увеличен в несколько раз, для того, чтобы лучше показать рамку кадрирования*
Сохраняем нашу аватарку. В итоге у нас получилась вот такая аватарка.
Надеюсь урок вам понравился и не вызвал трудности в повторении. Желаю удачи в выполнении. Автор: Ирина Сёмина. Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Эффект жидкого пластикаВ этом уроке я покажу вам, как за несколько шагов получить эффект жидкого пластика в Photoshop. Финальное изображение:
Шаг 1. Для начала найдите изображение, на котором хотите получить данный эффект. Я выбрал это фото компьютерной мыши:
Откройте файл в Photoshop.
Шаг 2. Теперь возьмите образец цвета с нижней части изображения компьютерной мыши с помощью инструмента Eyedropper Tool
Шаг 3. Возьмите инструмент Pen Tool
Шаг 4. Когда получите фигуру нужной формы, растрируйте ее, выбрав в меню Layer > Rasterize > Shape (Слой-Растрировать-Фигуру). Затем возьмите инструмент Burn Tool
Шаг 5. Затем выберите инструмент |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||