Создаём динамичную иллюстрацию с шарами в Фотошоп
В этом уроке я расскажу вам, как создать красочную иллюстрацию в
Photoshop. Вы научитесь делать различные настройки параметров кистей,
чтобы создать в вашей работе разнообразные цветные круги. Вы также
узнаете, как создать 3D шары без использования специального программного
обеспечения для этого, используя только возможности Photoshop.
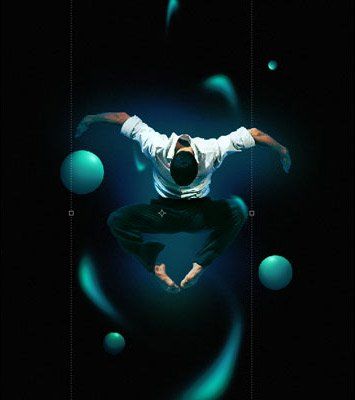
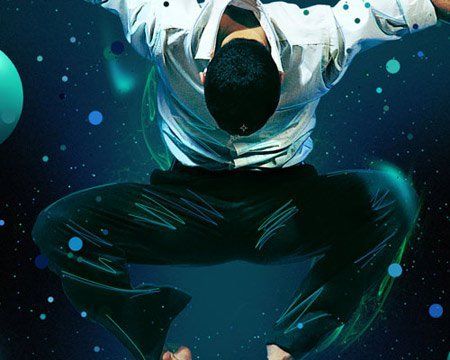
Финальный результат:

Используемые материалы:
Фракталы
http://www.sxc.hu/photo/1087882
Шаг 1. Создание нового документа и фона.
Создайте новый документ в Photoshop размером 3300 пикселей по ширине и
5100 пикселей по высоте, разрешение 300 пикс/дюйм. Создавая документ с
такими параметрами, вы потом сможете распечатать вашу работу, получив
качественный результат.
Примечание переводчика. Если вы
собираетесь использовать вашу работу только в сети, установите размер
поменьше, удобный вам, и разрешение 72 пикс/дюйм. В этом случае
учитывайте, что настройки различных инструментов и фильтров у вас могут
отличаться от приведенных в уроке.

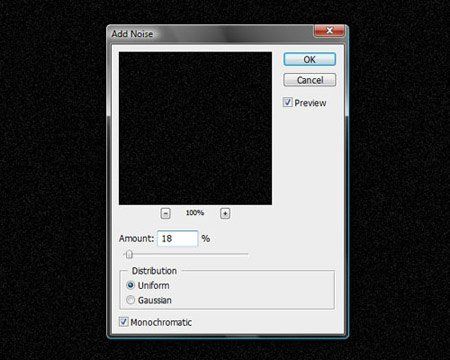
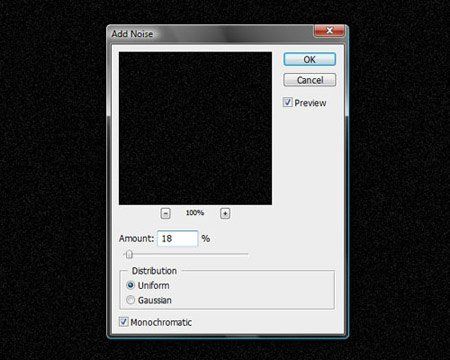
Возьмите инструмент Paint Bucket Tool  (Заливка) и залейте фоновый слой черным цветом. Создайте новый слой и снова заполните его черным цветом. Затем выберите в меню Filter > Noise > Add noise (Фильтр – Шум – Добавить шум) и установите следующие значения: (Заливка) и залейте фоновый слой черным цветом. Создайте новый слой и снова заполните его черным цветом. Затем выберите в меню Filter > Noise > Add noise (Фильтр – Шум – Добавить шум) и установите следующие значения:

Поставьте режим наложения слою с шумом Screen (Экран/Осветление)
и понизьте его Непрозрачность (Opacity) до 70%. Этот слой создаст
основу, на фоне которой будут в дальнейшем проявляться цвета, так цвета и
световые эффекты будут смотреться интереснее, чем просто на черном
фоне. Не важно, что шум виден при 100% масштабе изображения, он не буден
заметен в окончательном результате.
Шаг 2. Расположение главного персонажа.
Найдите изображение, которое хотите сделать центральным объектом
внимания в вашей композиции – я использовал фото мужчины в прыжке, но
вы можете использовать любое изображение, которое захотите, даже
неодушевленный предмет или текст. Отделите его от фона. Используйте для
этого инструмент Pen Tool  (P) (Перо)
и нарисуйте контур вокруг изображения. Когда замкнете контур,
преобразуйте его в выделение, инвертируйте выделение (CTRL+SHIFT+I) и
затем удалите фон. (P) (Перо)
и нарисуйте контур вокруг изображения. Когда замкнете контур,
преобразуйте его в выделение, инвертируйте выделение (CTRL+SHIFT+I) и
затем удалите фон.
Примечание переводчика. Автор не дает
ссылку на использованную им фотографию, найдите подходящую в вашем
архиве. Чтобы преобразовать контур в выделение, сделайте клик правой
кнопкой мыши по контуру и выберите Образовать выделенную область (Make selection), или просто нажмите CTRL+ENTER. Фон можно не удалять, а скрыть на маске слоя, тогда вы сможете при необходимости подправить края вырезанного объекта.

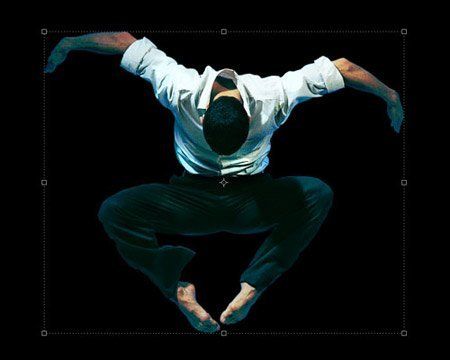
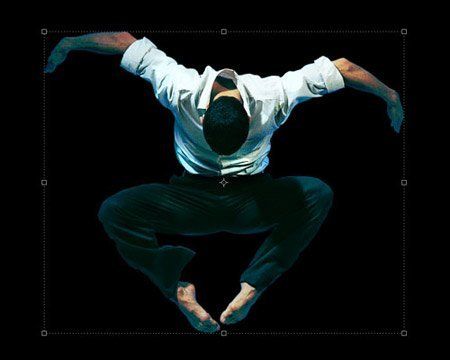
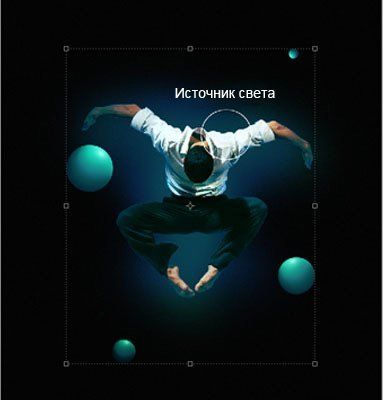
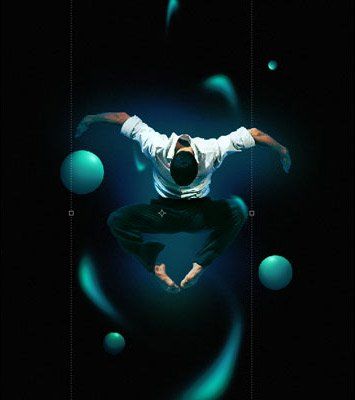
Теперь переместите изображение в центр вашей основной работы.
Шаг 3. Коррекция цвета.
На изображении, которое я использовал, преобладают красноватые оттенки,
нам нужно это исправить. Основными цветами будущей композиции будут
синий и зеленый, и нам нужно, чтобы главный персонаж имел такие же
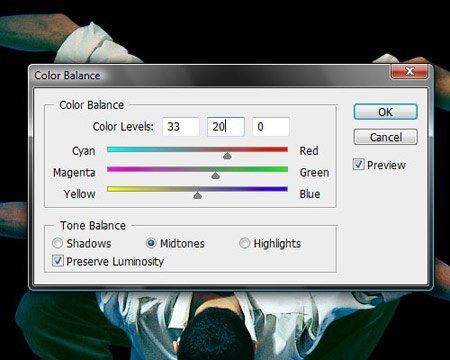
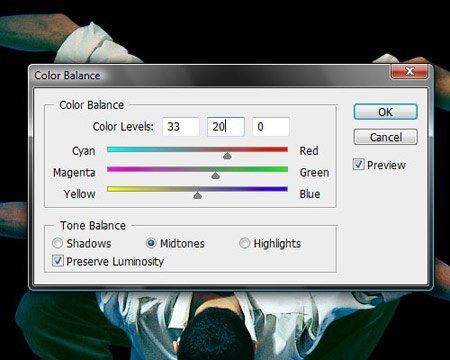
оттенки. Для этого выберите в меню Image > Adjustments > Color Balance (Изображение-Коррекция-Цветовой баланс). Вот
настройки, которые я использовал для коррекции своей фотографии.
Заметьте, что эти значения могут отличаться для вашего изображения в
зависимости от преобладающих на нем цветов.



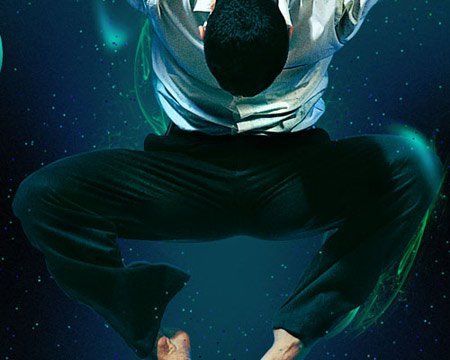
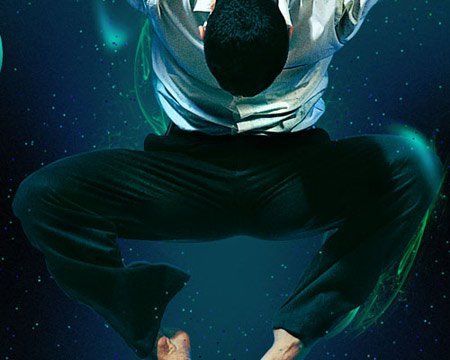
После проведенной коррекции цветов, выше изображение должно приобрести сине-зеленый оттенок.

Шаг 4. Добавляем цвет на фон.
Создайте новый слой над слоем с шумом. На нем будем добавлять цвета на фон.
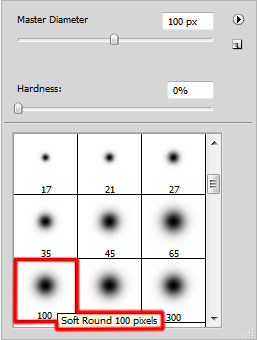
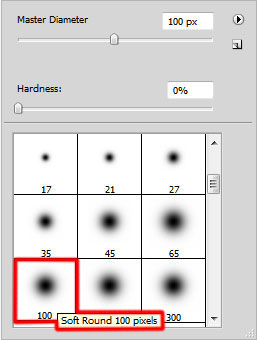
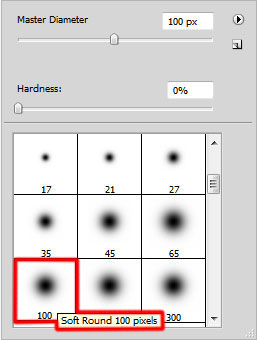
Возьмите инструмент Brush tool (B)  (Кисть) и выберите мягкую круглую кисть размером примерно 600 пикселей, непрозрачность кисти поставьте 20%. (Кисть) и выберите мягкую круглую кисть размером примерно 600 пикселей, непрозрачность кисти поставьте 20%.
Установите темно-синий цвет #07356f и
рисуйте посередине под вашим персонажем. Вам нужно провести кистью
много раз ближе к центру изображения, и меньше при переходе к краям,
чтобы получить плавный переход. Именно для этого мы используем кисть с
небольшой непрозрачностью.

Затем возьмите цвет посветлее, близкий по оттенку к уже использованному. Я установил цвет #138c82.
Рисуйте по тем частям изображения, где хотите получить второй оттенок.
Это сделает композицию более разнообразной и придаст глубины.

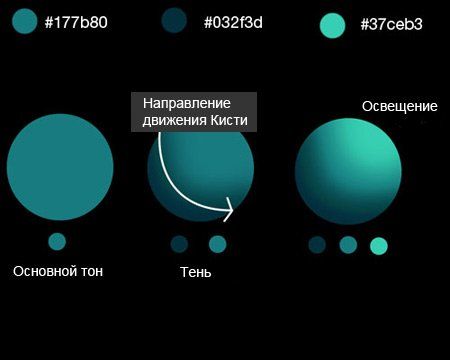
Шаг 5. Создаем шары.
Теперь будем создавать шары, выглядящие как 3D модели и добавлять их в нашу работу. Создайте новый слой, возьмите инструмент Elliptical Marquee tool (M)  (Овальная область) и, удерживая клавишу SHIFT, создайте круг примерно 400 пикселей в диаметре. (Овальная область) и, удерживая клавишу SHIFT, создайте круг примерно 400 пикселей в диаметре.
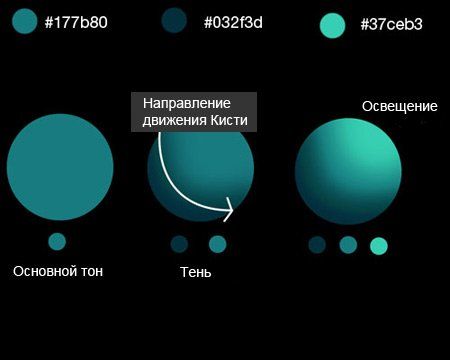
Теперь выберите цвет, который будете использовать для основного тона шара, и заполните им выделение. Я использовал цвет #177b80.
Не снимая выделения, возьмите мягкую кисть с непрозрачностью 100%,
диаметр 300 пикселей, выберите более темный оттенок для теней на шаре. Я
использовал цвет #032f3d. Рисуйте по нижней части шара для создания тени.
Затем выберите более светлый оттенок, чем основной цвет шара, я взял #37ceb3, и рисуйте по верхней части вашего шара.

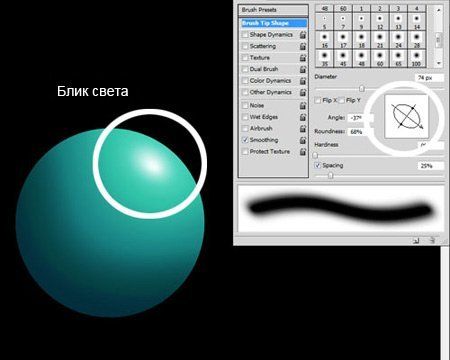
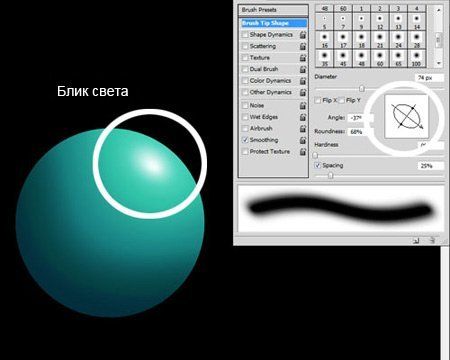
Все еще не снимая выделения шара, нарисуем более яркий световой блик.
Установите белый цвет переднего плана, уменьшите размер кисти до 150
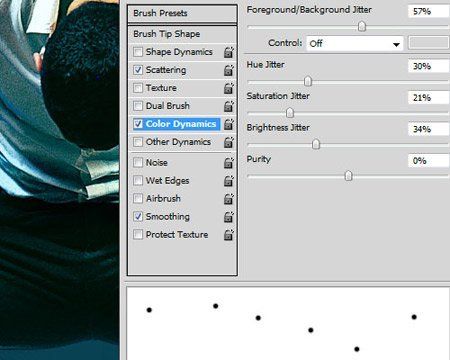
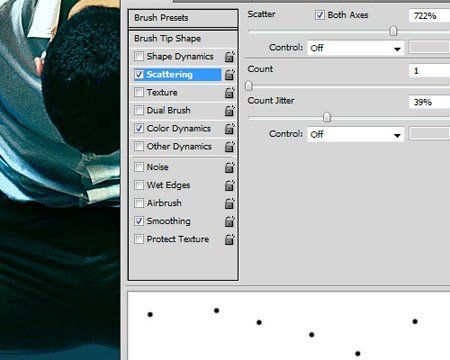
пикселей и поставьте непрозрачность кисти 40%. Откройте панель настроек
кистей, измените форму отпечатка – сделайте ее овальной, и установите
угол, соответствующей перспективе шара, т.е. направлению его освещения.
Затем сделайте отпечаток кистью на шаре, там, где должен быть самый
сильный световой блик.

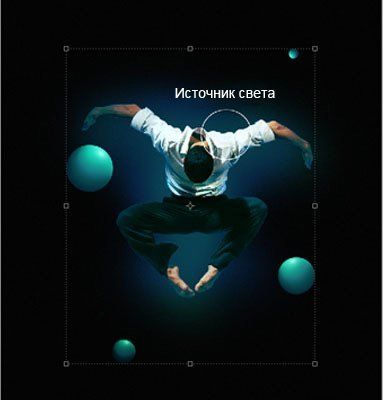
Теперь дублируйте слой с шаром несколько раз, измените размеры шаров.
Поверните их таким образом, чтобы на них падал свет от основного объекта
композиции, расположите их вокруг вашего изображения.

Шаг 6. Световые эффекты.
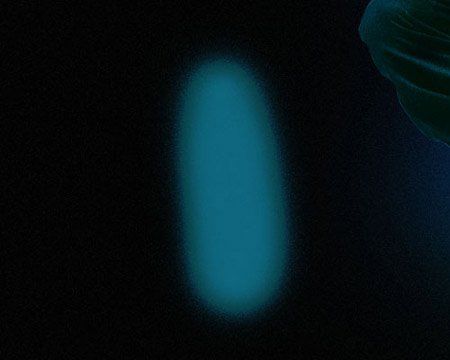
Создайте новый слой и возьмите мягкую круглую кисть диаметром примерно
400 пикселей. Установите синий цвет (я взял один из тех, что использовал
при рисовании шара) и просто проведите этой кистью линию.

Выберите цвет посветлее и проведите еще линию поверх предыдущей.

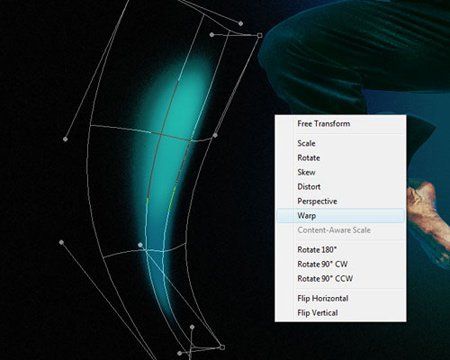
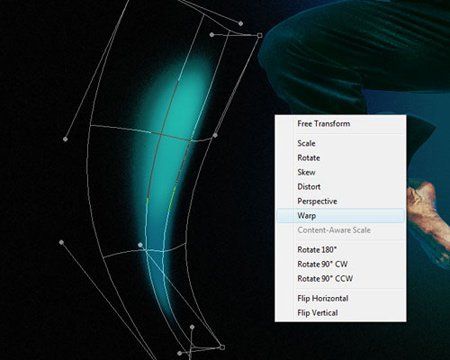
Используя Деформацию – Edit > Transform > Warp – Редактирование-Трансформирование-Деформация, поменяйте форму линии, придайте ей абстрактную изогнутую форму.

Дублируйте несколько раз этот слой, изменяйте размер и поворачивайте,
как вы делали с шарами, расположите вокруг центрального объекта. Только
не перестарайтесь, не нужно слишком сильно загромождать композицию.

Шаг 7. Добавляем изображение фрактала.
Откройте изображение с фракталом и перенесите его в вашу работу. Возьмите инструмент Eraser tool (E)  (Ластик) и удалите лишние части по краям изображения. Затем выберите в меню Image > Adjustments > Hue and Saturation (Изображение-Коррекция-Цветовой тон/Насыщенность) и установите следующие значения, чтобы придать изображению зеленый оттенок. (Ластик) и удалите лишние части по краям изображения. Затем выберите в меню Image > Adjustments > Hue and Saturation (Изображение-Коррекция-Цветовой тон/Насыщенность) и установите следующие значения, чтобы придать изображению зеленый оттенок.

Поставьте режим наложения этому слою Screen (Экран/Осветление), дублируйте его и расположите под слоем с центральным изображением, это добавит больше деталей.

Вырежьте части из изображения с фракталом и поместите их в работу
поверх линий -световых эффектов, это сделает их более абстрактными и
детализированными.

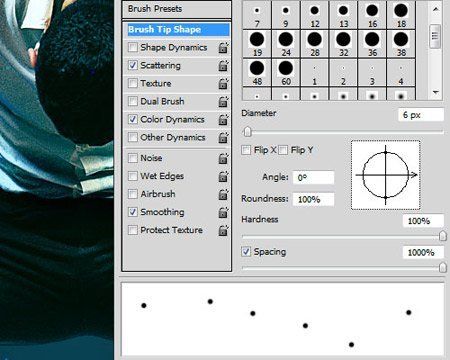
Шаг 8. Добавляем круги.
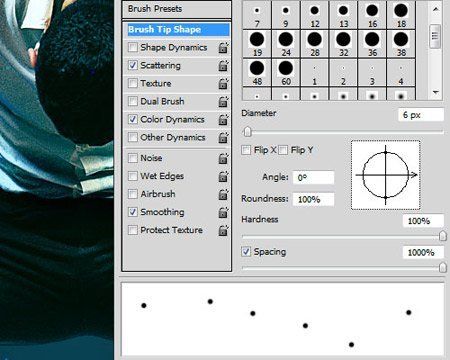
Создайте новый слой поверх всех слоев. Возьмите жесткую Кисть  (Brush Tool) диаметром около 6 пикселей и 100% непрозрачностью, установите синий цвет #12aff2. (Brush Tool) диаметром около 6 пикселей и 100% непрозрачностью, установите синий цвет #12aff2.
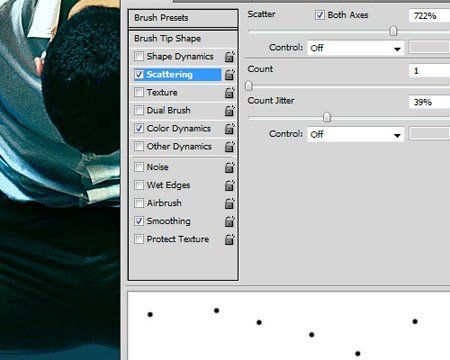
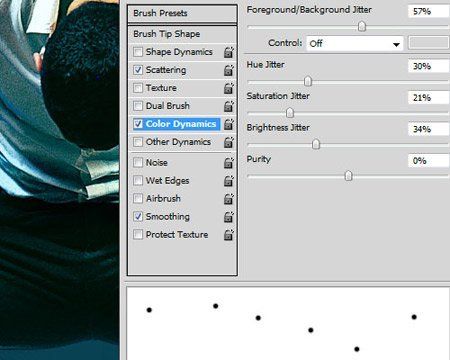
Откройте панель настроек кисти и установите там следующие параметры:



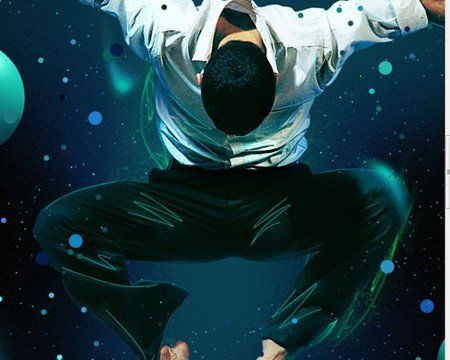
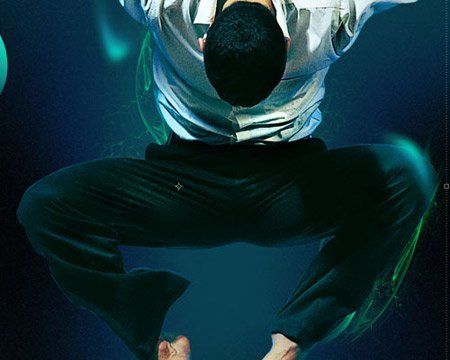
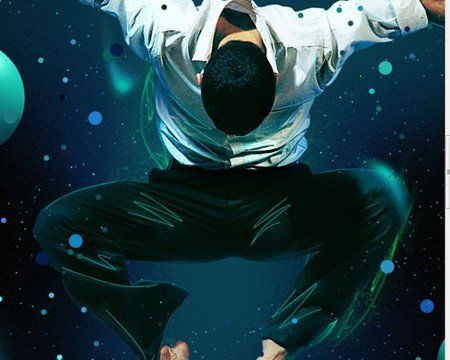
Рисуйте этой настроенной кистью вокруг вашего центрального изображения, чтобы получился следующий результат:

Создайте еще один слой. Измените размер кисти до 18 пикселей и
нарисуйте круги немного дальше от центра, ближе к внешнему краю
изображения:

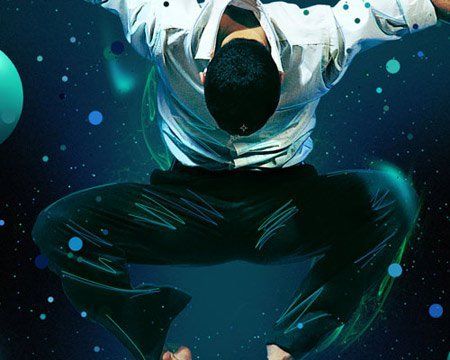
Создайте еще один слой и теперь поставьте размер кисти 45 пикселей. Это
будут самые большие круги, они будут привлекать наибольшее внимание,
поэтому нарисуйте их совсем немного.

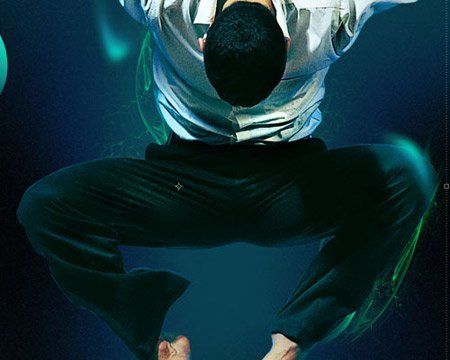
Шаг 9. Добавляем детали.
Измените цвет переднего плана на светло синий и выберите жесткую Кисть  (Brush Tool) размером примерно 3 пикселя. Возьмите инструмент Pen Tool (Brush Tool) размером примерно 3 пикселя. Возьмите инструмент Pen Tool  (Перо) и нарисуйте контуры вдоль складок одежды и изгибов тела. Затем выполните обводку контура настроенной ранее кистью. (Перо) и нарисуйте контуры вдоль складок одежды и изгибов тела. Затем выполните обводку контура настроенной ранее кистью.
Примечание переводчика. После того, как нарисуете контур, кликнете по нему правой кнопкой мыши и выберите пункт Выполнить обводку контура (StrokePath), укажите там инструмент Кисть (Brush).

Теперь измените используемый оттенок, нарисуйте еще линии вдоль тела, на одежде и на фоне с помощью инструмента Pen Tool (Перо) и выполните обводку контура кистью установленного цвета.

Создайте новый слой и расположите его над слоем с основным изображением мужчины, измените режим наложения этого слоя на Screen (Экран/Осветление). Установите бирюзовый цвет (сине-зеленый) переднего плана, и мягкой Кистью  (Brush Tool)
размером около 500 пикселей рисуйте поверх изображения в местах, где
есть световые эффекты, это сделает работу еще более детализированной. (Brush Tool)
размером около 500 пикселей рисуйте поверх изображения в местах, где
есть световые эффекты, это сделает работу еще более детализированной.

Шаг 10. Заключение.
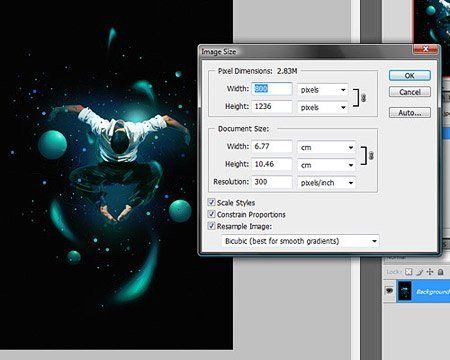
Сохраните вашу работу в виде файла с расширением .jpeg с максимально
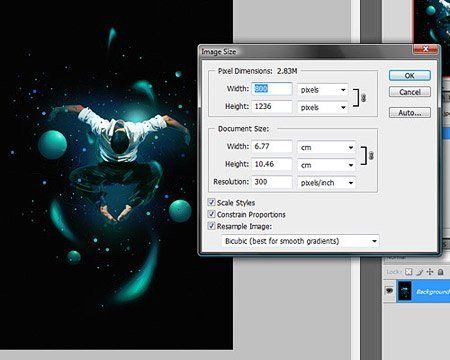
возможным качеством и откройте его снова в Photoshop. Выберите в меню Image > Image size (Изображение – Размер изображения) и измените размер следующим образом, это позволит сохранить резкость и высокое качество изображения.

На этом мы закончили, надеюсь вам понравился этот урок и вы узнали для
себя новые методики, которые пригодятся вам в дальнейшем. Выполняя этот
урок, старайтесь экспериментировать с различными фигурами и цветами,
также с композицией в работе и расположением элементов.
Окончательный результат:

Автор: Edmar.
Переводчик: Виноградова Елена.
Ссылка на источник Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
обавляем чарующий эффект на фото в Фотошоп
В этом уроке вы узнаете, как создать чарующий эффект, используя узоры и маски. Давайте начнем!
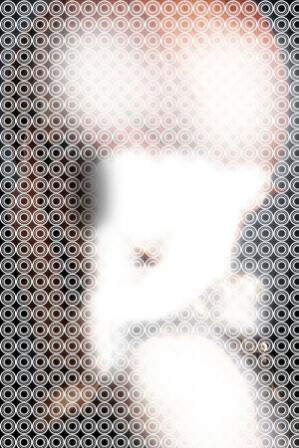
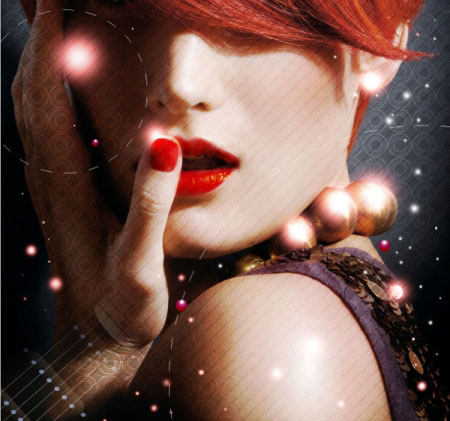
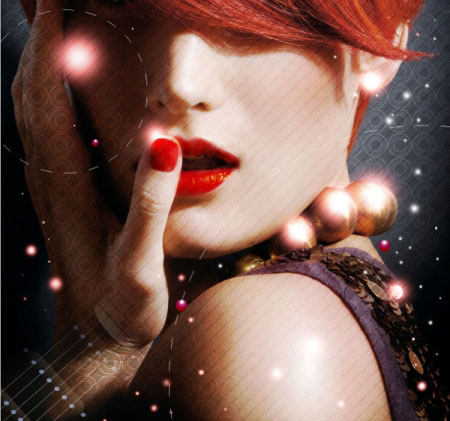
Предварительный просмотр итога урока:

Начнем работу с поиска фотографии модели, я использовал фото с сайта deviantart.

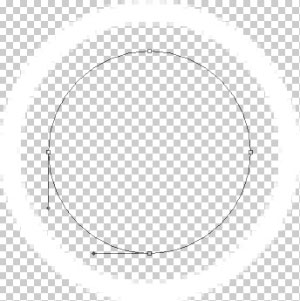
Далее нам нужно создать узор. Создайте новый файл File> New (Файл> Новый) размером 69px 69px (цветовой режим RGB) с разрешением 100 пикселов/дюйм и примените инструмент Ellipse Tool  (Эллипс) (U), чтобы нарисовать три эллипса. У узора нет фона. (Эллипс) (U), чтобы нарисовать три эллипса. У узора нет фона.

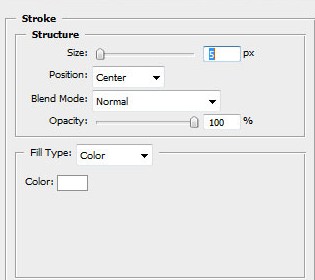
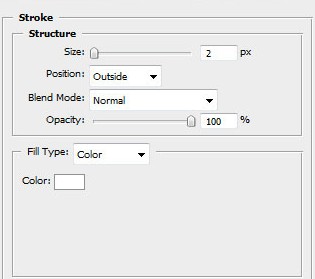
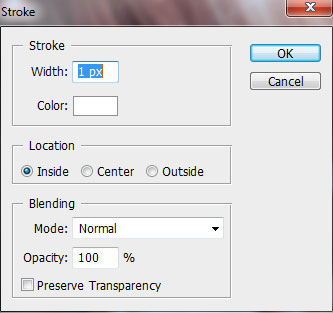
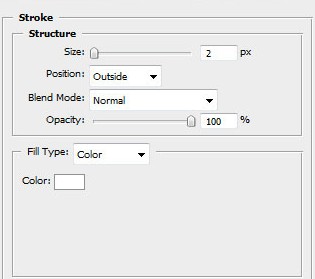
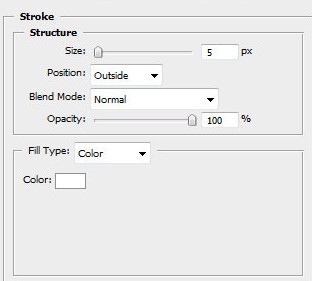
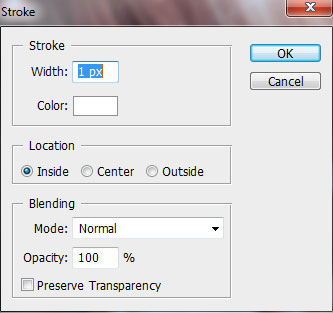
Установите Fill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style  (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку). (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).

Мы получили следующий результат:

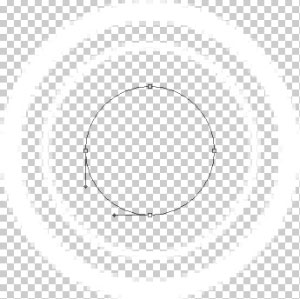
Используя тот же самый инструмент, изобразите следующий эллипс:

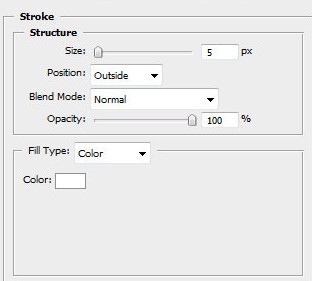
Установите Fill (Заливку) 0% для этого слоя и перейдите к Layer Style> Stroke (Стиль Слоя > Выполнить обводку):

У нас получится следующий эффект:

Продолжайте работать, используя Инструмент Ellipse Tool  (Эллипса) (U), чтобы создать следующий эллипс: (Эллипса) (U), чтобы создать следующий эллипс:

Установите Fill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style  (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку). (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).

У нас получится такой узор:

Соедините все эллипсы в один слой. Для этого нажмите кнопку CTRL, выберите слои в панели слоев и нажмите CTRL+E, чтобы слить с нижним (Merge Down).
Выберите Edit > Define Pattern (Редактировать > Определить Узор). Введите имя для узора.
Вернитесь к документу с девушкой и создайте новый слой. Выберите Edit > Fill (Редактировать
> Заливка), чтобы заполнить новый слой. В диалоговом окне Заливки
(Fill), выберите последний созданный узор из всплывающей панели и
нажмите OK.

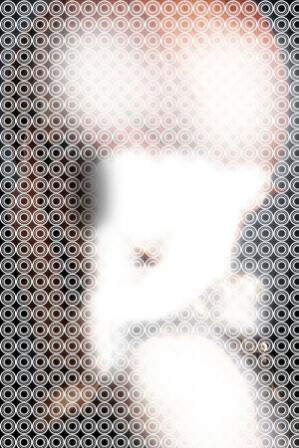
Установите Fill (Заливку) 30 % для этого слоя в панели слоев. Используя Инструмент Eraser Tool  (Ластик) (E), попытайтесь стереть зоны на лице, как на следующей картине: (Ластик) (E), попытайтесь стереть зоны на лице, как на следующей картине:

Смените Параметры наложения для этого слоя на Overlay (Перекрытие).

Теперь нам понадобится фото с электрогитарой:

Удалите фон, используя Ваши любимые инструменты, такие, как Pen Tool  (перо) (P), Magic Wand Tool (перо) (P), Magic Wand Tool  (Волшебная палочка) (W), Magnetic Lasso (Магнитное Лассо) (L) или даже просто Filter>Extract
(Фильтр > Извлечь) и вставьте полученное на новый слой в нашем
главном документе. Исправить расположение и размер можно при помощи Free Transform (Свободное Трансформирование) (Ctrl+T). (Волшебная палочка) (W), Magnetic Lasso (Магнитное Лассо) (L) или даже просто Filter>Extract
(Фильтр > Извлечь) и вставьте полученное на новый слой в нашем
главном документе. Исправить расположение и размер можно при помощи Free Transform (Свободное Трансформирование) (Ctrl+T).

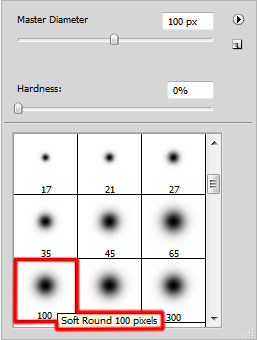
Оставаясь на этом слое, нажмите на иконку Add layer mask  (Добавить маску слоя) на нижней части панели Layers (Слои), выберите мягкую круглую черную кисть, прозрачностью 50% (Opacity 50%). (Добавить маску слоя) на нижней части панели Layers (Слои), выберите мягкую круглую черную кисть, прозрачностью 50% (Opacity 50%).

Используйте эту кисть на маске, чтобы скрыть гитару так же, как на рисунке ниже:

Сделайте копию слоя с гитарой и выберите инструмент Free Transform (Свободное Трансформирование) (Ctrl+T), чтобы поместить копию, как на следующем изображении:

Затем мы должны добавить маску слоя на копии также, как мы делали с
первой гитарой. Выберите мягкую круглую кисть чёрного цвета Opacity 50%
(прозрачностью 50%), чтобы скрыть гитару, как показано ниже:

Смените Blending mode (Параметры наложения) на Screen (Осветление) для обоих слоев с гитарой.

Создайте новый слой и выберите круглую мягкую кисть  белого цвета. белого цвета.

Используйте эту кисть, чтобы нарисовать много светящихся пятен различного диаметра:

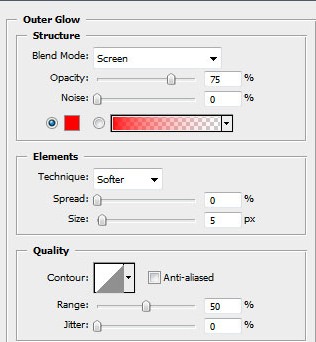
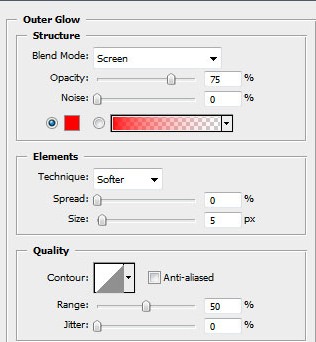
Добавьте Стиль слоя Outer Glow (Внешнее свечение).

У нас есть следующий результат:

Выберите снова Инструмент Ellipse Tool  (Эллипс) (U), чтобы добавить маленький эллипс: (Эллипс) (U), чтобы добавить маленький эллипс:


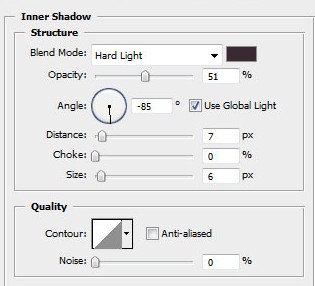
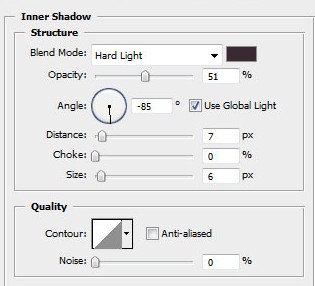
Нажмите кнопку Add a layer style  (Добавить стиль слоя), иконка стиля слоя в нижней части панели Layers (Слои), выберите Inner Shadow (Внутренняя тень). (Добавить стиль слоя), иконка стиля слоя в нижней части панели Layers (Слои), выберите Inner Shadow (Внутренняя тень).

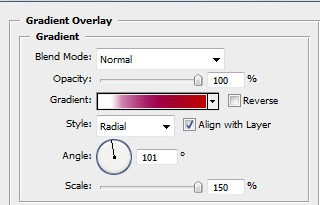
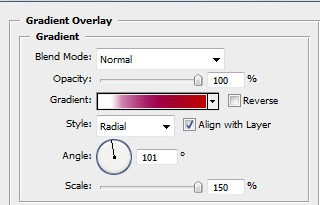
Добавьте Gradient Overlay (Наложение Градиента).

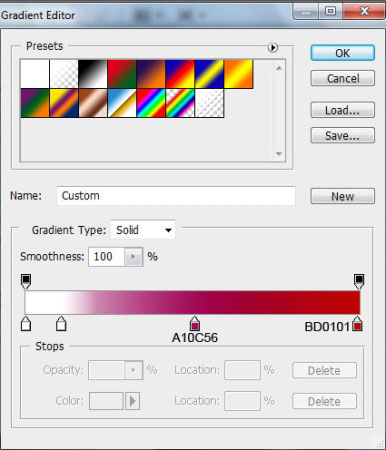
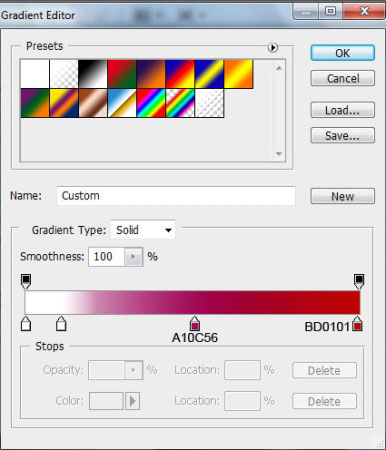
Щелкните по цветной полосе, чтобы открыть Редактор Градиента и установите цвета как на рисунке. Нажмите OK.

У нашего эллипса будет следующий эффект.

Сделайте две копии слоя, содержащего красный шар:

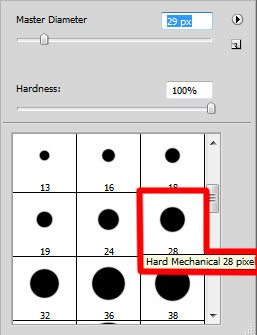
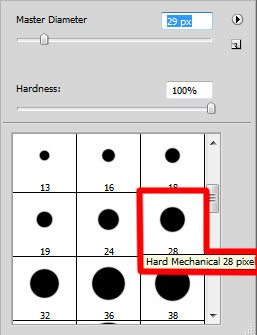
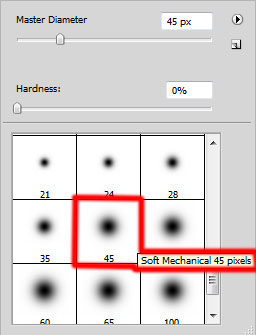
Затем создайте ещё один новый слой, и воспользуйтесь твердой механической (Hard Mechanical) кистью.
Примечание переводчика: обычная твердая кисть.

Используйте эту кисть, чтобы добавить цвет на губах девушки и на ногте:

Установите режим наложения для этого слоя Затемнение основы (Color Burn).

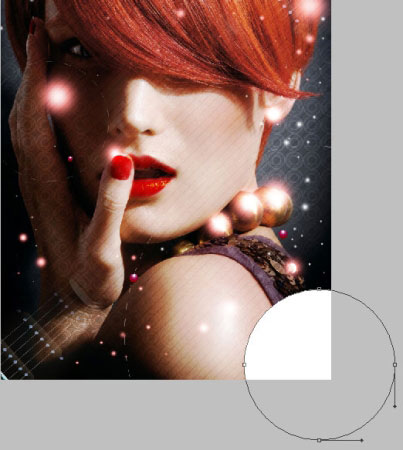
Выберите теперь инструмент Elliptical Marquee Tool  (M) (Овальная область), чтобы сделать следующее выделение на новом слое. (M) (Овальная область), чтобы сделать следующее выделение на новом слое.

Теперь кликните правой кнопкой мыши по этому выделению и выберите Stroke (Выполнить обводку).

У нас получился следующий результат:

Используя Free Transform (Ctrl+T) (Свободное Трансформирование) на том же самом слое, переместите эллипс в правый нижний угол рисунка.

Возьмите теперь инструмент Eraser Tool  (E) (Ластик), чтобы стереть отрезки линии круга на равных интервалах. (E) (Ластик), чтобы стереть отрезки линии круга на равных интервалах.

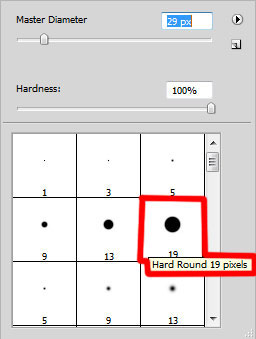
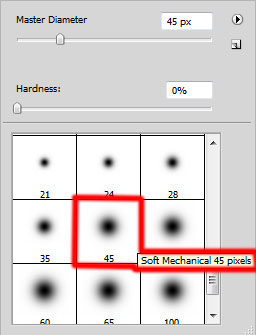
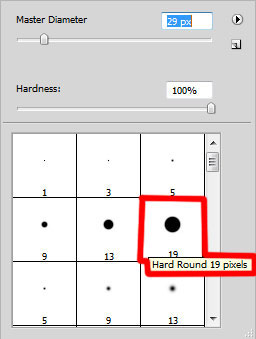
На следующем новом слое (Создайте новый слой) нам нужно выбрать Твердую Круглую кисть и Мягкую Механическую кисть  белого цвета. белого цвета.


Используйте эти кисти, чтобы изобразить много маленьких точек различного диаметра:

Теперь мы создадим еще один узор. Создайте новый файл (File> New)
(Файл> Новый) с размером 80px 80px (режим цвета RGB) с разрешением
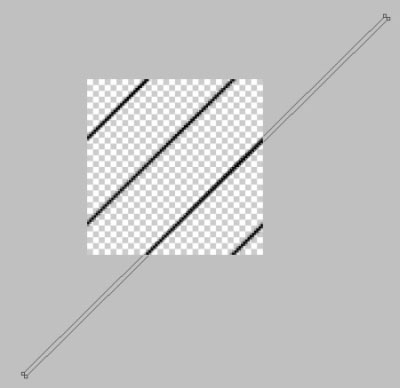
100 пикселов/дюйм и выберите инструмент Rectangle Tool  (U) (Прямоугольник), чтобы вставить четыре черные линии, немного наклоните их с помощью Free Transform (Ctrl+T) (Свободное трансформирование). (U) (Прямоугольник), чтобы вставить четыре черные линии, немного наклоните их с помощью Free Transform (Ctrl+T) (Свободное трансформирование).

Затем слейте все линии в один слой, используя кнопку CTRL , чтобы выделить слои в группе Слоев и нажимите в конце CTRL+E, чтобы слить с нижним слоем. Потом выберите Edit> Define Pattern (Редактировать > Определить узор). Введите имя для узора в диалоговом окне Pattern Name (Название узора).
Возвратитесь к документу с девушкой, создайте новый слой, и выберите Edit>Fill (Редактировать > выполнить заливку). В диалоговом окне заливки (Fill) выберите созданный образец и нажмите OK.

Установите Fill (Заливка) 30% для этого слоя, и изменить режим наложения на Overlay (Перекрытие).

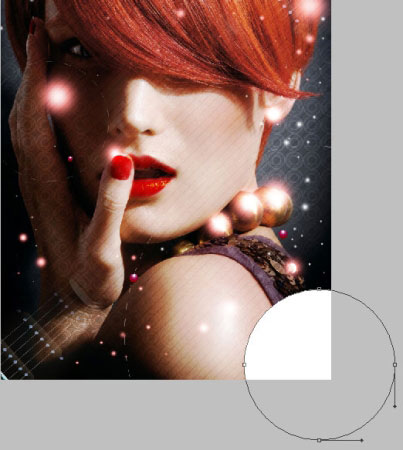
Создайте новый слой и, применив на нем метод, который мы использовали ранее, создайте еще один прерывающийся круг.

Установите Fill (Заливка) 38% для этого слоя.

Возьмите Ellipse Tool  (U) (Инструмент Эллипс), чтобы нарисовать маленький эллипс белого цвета. (U) (Инструмент Эллипс), чтобы нарисовать маленький эллипс белого цвета.

Сделайте три копии слоя, содержащего эллипс, и затем выберите Free Transform (Ctrl+T) (Свободное трансформирование), чтобы поместить копии как на рисунке ниже:

Установите заливку 10 % для слоев, содержащих белые эллипсы:

Готово!
Посмотреть в полном размере можно здесь.
Перевод: Акименко Алевтина.
Ссылка на источник Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Добавляем фотографии огненный и ледяной эффекты в Фотошоп
Меня зовут Zainab R., я молодой, но ярый дизайнер из Лахора (Пакистан).
Я заразился искусством еще с самого детства, перейдя от традиционного к
цифровому искусству. Хотя я уже далеко зашел, и у меня много опыта, я
все равно продолжаю развиваться и пытаюсь расширить мои творческие
способности.
Мы будем создавать работу, основываясь на концепции льда и пламени. В
этом уроке вы узнаете, как достичь этого сочетания максимально быстро и
просто.
Используемые материалы:
Кисти:
Брызги 1
Брызги 1
Брызги 1
Разное
Vector-Pack
Стоковые изображения
Девушка
Эффект льда
Фото 1
Фото 2
Фото 3
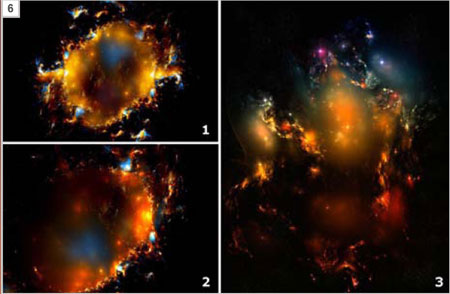
Эффект огня
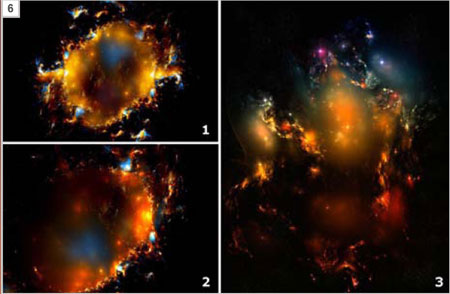
Basic-Nebula-Stock-I
Rupture-Neb-Stock-Plain
R-O-F-Nebula-Stock
Фон

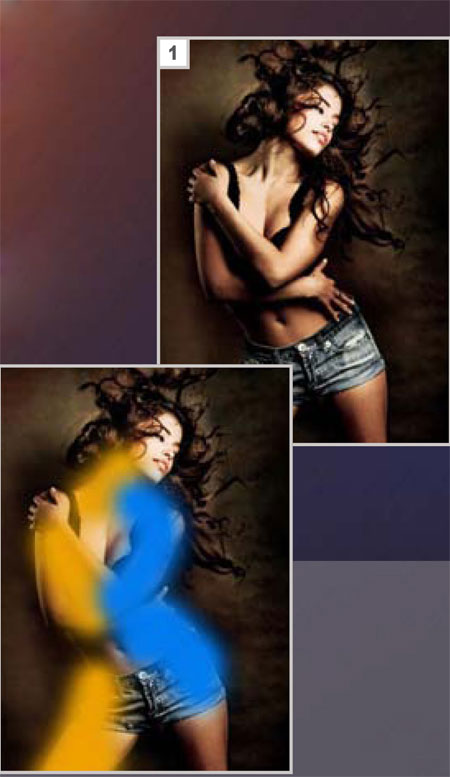
Шаг 1: Планирование
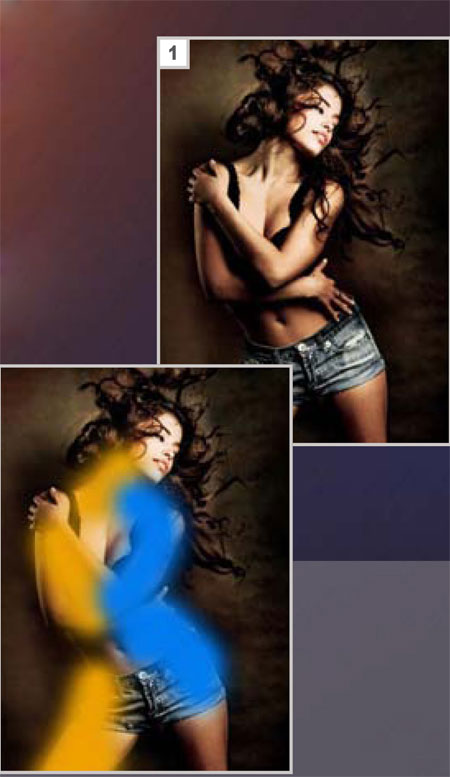
Откройте в Photoshop изображение, с которым вы бы хотели работать.
Прежде, чем искать модель, определите для себя, в каком положении она
должна быть, чтобы удовлетворять вашей задумке. Наша концепция – лед
против пламени. Мы хотим изобразить спящую девушку, которой кажется, что
она вновь возрождается. Ее спокойствие будет передаваться в виде льда, а
пробуждение – в виде огня. Начните с предположения того, как лед и
огонь будут располагаться вокруг девушки. Я использовал мягкую круглую
кисть оранжевого цвета и голубого цвета для примерного очертания огня и
льда. Теперь у меня есть четкое представление, в каком направлении
двигаться, так что приступим!

Шаг 2: Эффект брызг
Мне нравится все время создавать необычные эффекты, это помогает
раскрыть мою идею. Мы начнем с создания эффекта с брызгами. Создайте
новый слой над слоем с основным изображением. Выберите инструмент Кисть  (Brush),
а затем в палитре кистей выберите кисть splatter. Теперь выберите
определенный участок на своем базовом изображении и создайте один штрих
кистью по этой поверхности. В этом случае, я нанес штрих поверх шорт
девушки. Сделайте активным слой с девушкой в палитре слоев. Затем,
оставаясь по-прежнему на слое с девушкой, зажмите клавишу Ctrl и
кликните по миниатюре слоя, на котором вы создавали штрих кистью
spatter. Теперь получившийся от кисти узор будет выделен на вашем
холсте. Затем просто нажмите сочетание клавиш Ctrl+C (прим. пер.: выполните это действие, чтобы скопировать выделенную область), а затем Ctrl+V (прим. пер.: выполните это действие, чтобы вставить на новый слой выделенную область).
Таким образом, вы выделили кусочек со своего основного изображения в
форме штриха, созданного с помощью кисти spatter. Переместите
получившуюся фигуру на другое место для создания эффекта. Появляется
ощущение, будто бы ее шорты разрываются или разлетаются в разные
стороны, в любом случае, вы увидите это. Теперь, используя ту же
технику, создайте еще больше фигур и разместите их так, чтобы получился
разрушающий эффект. (Brush),
а затем в палитре кистей выберите кисть splatter. Теперь выберите
определенный участок на своем базовом изображении и создайте один штрих
кистью по этой поверхности. В этом случае, я нанес штрих поверх шорт
девушки. Сделайте активным слой с девушкой в палитре слоев. Затем,
оставаясь по-прежнему на слое с девушкой, зажмите клавишу Ctrl и
кликните по миниатюре слоя, на котором вы создавали штрих кистью
spatter. Теперь получившийся от кисти узор будет выделен на вашем
холсте. Затем просто нажмите сочетание клавиш Ctrl+C (прим. пер.: выполните это действие, чтобы скопировать выделенную область), а затем Ctrl+V (прим. пер.: выполните это действие, чтобы вставить на новый слой выделенную область).
Таким образом, вы выделили кусочек со своего основного изображения в
форме штриха, созданного с помощью кисти spatter. Переместите
получившуюся фигуру на другое место для создания эффекта. Появляется
ощущение, будто бы ее шорты разрываются или разлетаются в разные
стороны, в любом случае, вы увидите это. Теперь, используя ту же
технику, создайте еще больше фигур и разместите их так, чтобы получился
разрушающий эффект.

Шаг 3: Эффект льда - 1
Теперь, когда мы создали дополнительный эффект, приступим к нашей
основной идее. Мы начнем с добавления льда на теле девушки. Убедитесь,
что вы помните направление льда, которое запланировали ранее. Для
достижения ледяного эффекта нам потребуется несколько различных стоковых
изображений. Перед вами стоковые изображения, которые я использовал для
достижения первой части эффекта льда. Обратите внимание на то, что
формы льда идеально подходят к контурам локтя девушки. Четко видно, где
их можно расположить. Нажмите сочетание клавиш Ctrl+T (прим. пер.: выполните это действие для вызова инструмента Трансформация (Transform)),
таким образом, вы сможете изменить размер стокового изображения до
необходимого. Затем поместите его поверх локтя девушки. Установите режим смешивания (blending mode) этого слоя на Осветление (Screen). Возьмите инструмент Ластик  (Eraser)
и сотрите участки, которые выходят за пределы ее руки, или которые не
очень хорошо смотрятся. Затем я взял третье стоковое изображение и
добавил его к ее верхней руке с помощью все той же техники. (Eraser)
и сотрите участки, которые выходят за пределы ее руки, или которые не
очень хорошо смотрятся. Затем я взял третье стоковое изображение и
добавил его к ее верхней руке с помощью все той же техники.

Шаг 4: Эффект льда -2
Теперь возьмите стоковое изображение с водными брызгами. В изображениях
с брызгами такого рода есть преимущество в том, что они чем-то
напоминают замороженные капли. Мы возьмем это изображение и поместим его
справа под локтем девушки. Установите режим смешивания (blending mode) на Осветление (Screen), а также сделайте необходимые поправки с помощью инструмента Ластик  (Eraser). Создайте новый слой под всеми стоковыми изображениями, установите его в режиме Цветовой тон (Hue). Возьмите инструмент кисть (Eraser). Создайте новый слой под всеми стоковыми изображениями, установите его в режиме Цветовой тон (Hue). Возьмите инструмент кисть  (brush) и немного закрасьте руку девушки мягкой кистью голубого цвета. Это придаст ее руке еще большего морозного эффекта. (brush) и немного закрасьте руку девушки мягкой кистью голубого цвета. Это придаст ее руке еще большего морозного эффекта.

Шаг 5: Эффект льда – 3
Теперь, возьмите инструмент Карандаш (Pencil). Установите
его цвет на белый и создайте несколько царапин на руке, чтобы дольше
акцентировать внимание на льду. Обведите пряди ее волос, спадающих в
области льда. Только что вы создали первый эффект льда. Позже мы
поработаем над эффектом, который поможет нам добавить большей силы ко
льду. Теперь, используя тот же метод, с помощью стоковых изображения,
мягкой кисти и карандаша, добавьте еще эффекта льда к телу девушки. У
нас уже получаются очень хорошие результаты, а всего-то с помощью
использования стоковых изображений и настроек слоев. Мы закончили с
достижением эффекта льда, теперь самое время перейти к эффекту огня.

Шаг 6: Эффект пламени – 1

Вместо того, чтобы использовать реальные стоковые изображения с огнем,
мы поступим несколько иначе. Для достижения эффекта пламени, я
воспользовался стоковыми изображениями с туманностью. Мне кажется, что
использование таких изображений вместо изображений с настоящим огнем,
привнесут к работе больше магнетизма. Возьмем первое изображение с
туманностью, расположим его поверх груди и руки девушки, установив режим
слоя на Осветление (Screen). Затем возьмем Ластик  (Eraser) и сотрем те участки, которые нам не нравятся. Вот, что у меня получилось: (Eraser) и сотрем те участки, которые нам не нравятся. Вот, что у меня получилось:

Шаг 7: Эффект пламени – 2
Используя те же самые стоковые изображения, я поместил их на другой
части девушки. Я использую те же исходники, поскольку в предыдущем шаге,
мной были стерты многие детали изображения, которые я могу использовать
в другой части тела девушки. Что я сейчас и делаю. Продолжим добавлять
изображения с туманностью. Этот шаг полностью основывается на полете
вашей собственной фантазии.

Шаг 8: Фон
Мне нравится текстура фона на основном изображении, но я все же, хочу
добавить к нему что-то еще. Поэтому я нашел это симпатичное стоковое
изображение на сайте deviantart.com. и просто установил режим этого слоя
на Осветление (Screen), применил его к нижней части изображения. С помощью инструмента Ластик  (Eraser) я скорректировал это изображение. (Eraser) я скорректировал это изображение.

Шаг 9: Колоризация -1
Добавим немного больше цвета к этому участку. Поскольку мы работаем на
основе концепции пламени и льда, воспользуемся теми цветами, которые
наиболее выигрышно подчеркивают эти элементы. Создайте новый слой и
установите его в режиме Мягкий свет (Soft Light). Возьмите инструмент кисть  (brush)
и выберите цвет, который лучше всего сочетается с эффектом
пламени/туманности. Закрасьте некоторые части, которые считаете
нужными, для придания им глубины. В данном случае я закрасил руку
девушки. (brush)
и выберите цвет, который лучше всего сочетается с эффектом
пламени/туманности. Закрасьте некоторые части, которые считаете
нужными, для придания им глубины. В данном случае я закрасил руку
девушки.

Шаг 10: Колоризация-2
Закрашивайте там, где считаете необходимым, а затем поменяйте цвет на
синий и проделайте все то же самое там, где это необходимо. Если
понадобиться, меняйте непрозрачность (opacity) у отдельных штрихов, для каждого штриха создавайте отдельный слой. Кликните по иконке Создать новый слой-заливка (Create new fill) или Корректирующий слой (Adjustment layer) в палитре слоев и выберите Карту градиента (Gradient map). Выберите Карту градиента (Gradient map) от Пурпурного к оранжевому (Purple to Orange) из настроек по умолчанию. Установите непрозрачность (opacity) слоя около 20%. Кликните снова по иконке Создать новый слой-заливка (Create new fill) или Корректирующий слой (Adjustment layer), но на этот раз выберите параметр Выборочный цвет (Selective color). Подберите настройки, наиболее подходящие к вашей работе. Вот значения, которые выбрал я:
Red (Красный):
Cyan (Голубой) -23,
Magenta (Фиолетовый) +13,
Yellow (Желтый) +7,
Black (Черный) -23;
Yellow (Желтый):
Cyan (Голубой) -7,
Magenta (Фиолетовый) +20,
Yellow (Желтый)-17,
Black (Черный) +11;
Cyan (Голубой):
Cyan (Голубой) +100,
Magenta (Фиолетовый) +36,
Yellow (Желтый)+5,
Black (Черный) +20;
Blues (Синие):
Cyan (Голубой) +40,
Magenta (Фиолетовый) -3,
Yellow (Желтый)-9,
Black (Черный) +27;
White (Белый):
Cyan (Голубой) +9,
Magenta (Фиолетовый) -7,
Yellow (Желтый)-36,
Black (Черный) -24;
Neutrals (Нейтральные):
Cyan (Голубой) -6,
Magenta (Фиолетовый) -5,
Yellow (Желтый)-7,
Black (Черный) 0;
Black (Черный):
Cyan (Голубой) +1,
Magenta (Фиолетовый) -1,
Yellow (Желтый) +3,
Black (Черный) +2.


var container = document.getElementById('nativeroll_video_cont');
if (container) {
var parent = container.parentElement;
if (parent) {
const wrapper = document.createElement('div');
wrapper.classList.add('js-teasers-wrapper');
parent.insertBefore(wrapper, container.nextSibling);
}
}
|